利用 HTML5 实现带有进度条的文件上传功能
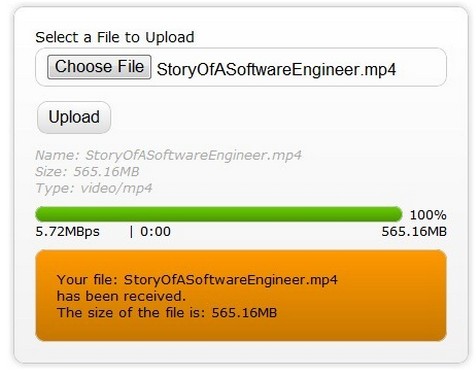
这是一篇如何利用HTML5技术来实现一个带有上传进度条的文件上传功能。它使用XMLHttpRequest对象来上传文件并提供上传过程信息给浏览器客户端。利用这种方案不需要改变原有服务器端的任何代码,这样采用HTML5来代替Flash就方便多了。

教程地址:http://www.matlus.com/html5-file-upload-with-progress/
示例地址:http://exposureroom.biz/upload.aspx
【利用 HTML5 实现带有进度条的文件上传功能】相关文章
7. Flickr推HTML5上传工具,上传文件最大可达50M
8. 时尚的CSS3进度条
10. 为页面上的任意对象创建进度条效果
本文来源:https://www.51html5.com/a696.html
﹝利用 HTML5 实现带有进度条的文件上传功能﹞相关内容
- 为页面上的任意对象创建进度条效果
- HTML5-WebSocket实现多文件同时上传
- HTML5技术实现剪切+上传图片的功能
- Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
- Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
- jQuery文件夹管理插件 可删除文件夹
- pdf.js – 利用HTML5技术读取PDF文件
- jQuery和css3响应式带滚动条的内容手风琴插件
- 一款带有发光动画的HTML5表单
- HTML5画布下js的文字云/标签云效果 - D3 Cloud