HTML5架构(HTML5 Boilerplates )
为什么HTML5会成今天炙手可热的前端语言,而不是2022年后呢,本文会给出一系列的HTML5架构,你现在就可以在你的项目小试牛刀了。
html5文档的快速建立
html5文档非常容易建立,你只需要改变文档头部的DOCTYPE声明。

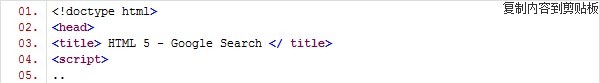
这样你就已经建立好一个HTML5文档了,看看谷歌首页是怎么做的吧

但是谷歌的验证和搜索结果页面都没有使用,因为那些页面还存在很多无效标签,但是没关系还是可以使用一些正确的标签。
HTML5简易例子
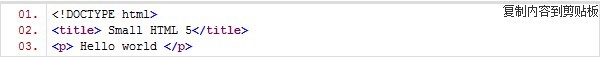
一个完整的html5页面,不需要很多复杂的标签

这就是一个简单而完整的例子了。
HTML5的完整性和兼容性
最好,这里提供一个完整的HTML5例子,加入了样式和新的标签,为了解决一些IE内核的浏览器无法观看,这里插入了解决这个问题的JS脚本。

【HTML5架构(HTML5 Boilerplates )】相关文章
1. HTML5架构(HTML5 Boilerplates )
2. BrowserQuest:开源的基于HTML5的多人在线RPG游戏
3. LESS-Middleware:Node.js 和 LESS 的完美搭配
4. Materialize - 响应式 Material Design 框架
5. 专家分析Facebook与Pinterest结合更具商业价值
8. Mozilla宣布火狐Beta将支持Social API架构
10. 我的前端架构养成记之整洁的工作流
本文来源:https://www.51html5.com/a702.html
﹝HTML5架构(HTML5 Boilerplates )﹞相关内容
- Internet Explorer 10现配备宽松模式
- HTML5中对contenteditable属性的解释与规定
- Google建立HTML5Rocks 回应Apple
- html5游戏开发-零基础开发RPG游戏-开源讲座(二)-跑起来吧英雄
- html5游戏开发-零基础开发RPG游戏-开源讲座(一)
- html5游戏开发-零基础开发RPG游戏-开源讲座(三)-卷轴&对话实现 ... ...
- rpgjs-demo
- wArp
- 零基础开发RPG游戏开源讲座(四)-游戏脚本化&地图跳转
- Facebook活跃用户正转向Twitter和Google+等服务