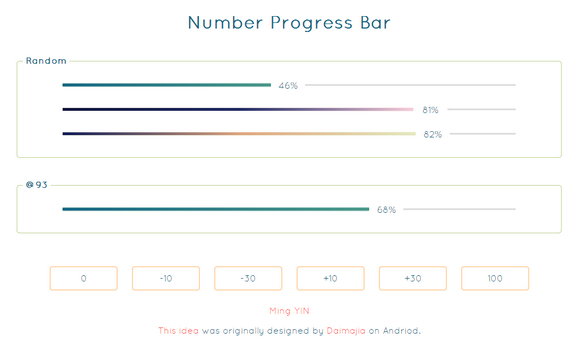
带有数字显示的加载进度条效果插件
有的时候,在我们的应用程序中,我们希望能够显示特定任务的百分比进度。这里分享的这款小巧的 JavaScript 插件就是实现这个功能,易于使用和定制,而且是是免费开源的。

立即下载 在线演示
【带有数字显示的加载进度条效果插件】相关文章
8. 微软:使用IE 10和HTML5可提高30%的加载速度
9. 时尚的CSS3进度条
10. jQuery快速实现自动隐藏/展示的页面顶端固定菜单效果
本文来源:https://www.51html5.com/a3629.html