一个简单的CSS3文字动画插件textillate
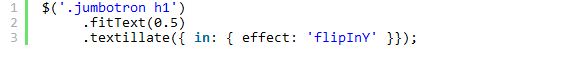
Textillate.js 结合了强大的库提供了应用CSS3动画的任何文本的插件。 Textillate.js是可以非常简单固定头,以及令人惊讶的的强大animate.css 各 lettering.js库。


在线演示
【一个简单的CSS3文字动画插件textillate】相关文章
3. 一个简单的冻结HTML表格标题jQuery插件Freezeheader
5. 通过Ionic构建一个简单的混合式(Hybrid)跨平台移动应用
6. 利用HTML5与jQuery技术创建一个简单的自动表单完成
7. 利用HTML5与jQuery技术创建一个简单的自动表单完成
8. 你未必知道的CSS小知识:text-decoration属性变成了属性简写
10. Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
本文来源:https://www.51html5.com/a974.html
﹝一个简单的CSS3文字动画插件textillate﹞相关内容
- CSS3实现简单的动画图片说明效果
- Web Inspector:在 Sublime Text 中调试 JavaScript 代码
- Sublime Text 包管理工具及扩展大全
- 超简单的纯CSS3加载中效果
- 《实用技巧》—让你的网站变成响应式的3个简单步骤
- jQuery消息提示框插件Tipso
- Minimit Anima – 硬件加速的 CSS3 动画插件
- 你应该知道的CSS文字大小单位PX、EM、PT
- Lazy Line Painter – 很有趣的 jQuery 路径动画插件
- Lazy Line Painter – 很有趣的 jQuery 路径动画插件