CSS3+jQuery制作灯箱画廊
在线演示
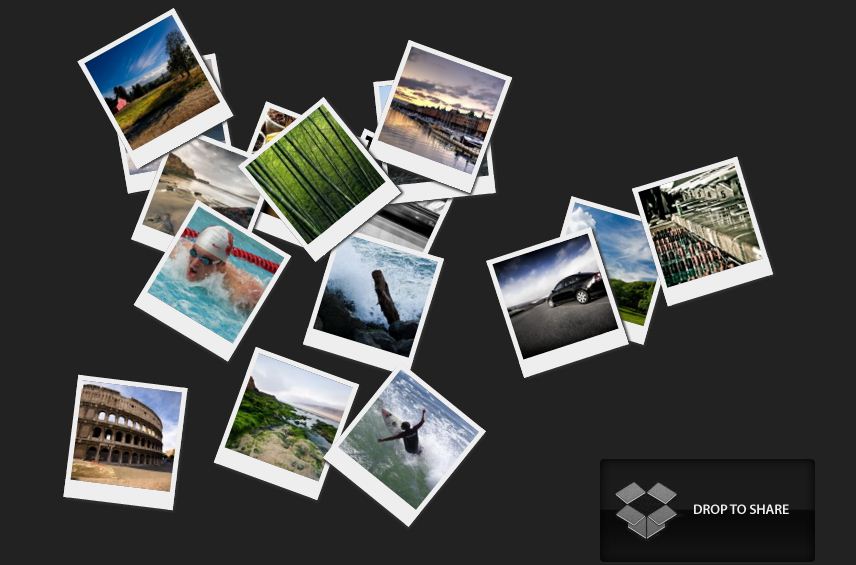
在本教程中,我们将创建一个真棒图像画廊,利用最新的CSS3和jQuery技术。该脚本将能够扫描Web服务器上的一个文件夹中的图像,并围绕它建立一个完整的拖放lighbox的画廊。这将是搜索引擎友好,甚至兼容IE6浏览器。使用jQuery和jQuery UI(拖放),jQuery fancybox插件增强交互性和CSS lightbox显示。
代码:
<link rel="stylesheet" type="text/css" href="demo.css" /><link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.2/themes/ui-darkness/jquery-ui.css" type="text/css" media="all" /><link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.2.6.css"><!-- The gallery container: --><div id="gallery"><?php/* PHP code, covered in detail in step 3 */?><!-- The droppable share box --><div class="drop-box"></div></div><div class="clear"></div><!-- This is later converted to the modal window with the url of the image: --><div id="modal" title="Share this picture"><form><fieldset><label for="name">URL of the image</label><input type="text" name="url" id="url" class="text ui-widget-content ui-corner-all" onfocus="this.select()" /></fieldset></form></div>
CSSbody{ /* Styling the body */ color:white; font-size:13px; background: #222222; font-family:Arial, Helvetica, sans-serif;}#gallery{ /* The pics container */ width:100%; height:580px; position:relative;}.pic, .pic a{ /* Each picture and the hyperlink inside it */ width:100px; height:100px; overflow:hidden;} .pic{ /* Styles specific to the pic class */ position:absolute; border:5px solid #EEEEEE; border-bottom:18px solid #eeeeee; /* CSS3 Box Shadow */ -moz-box-shadow:2px 2px 3px #333333; -webkit-box-shadow:2px 2px 3px #333333; box-shadow:2px 2px 3px #333333;} .pic a{ /* Specific styles for the hyperlinks */ text-indent:-999px; display:block; /* Setting display to block enables advanced styling for links */} .drop-box{ /* The share box */ width:240px; height:130px; position:absolute; bottom:0; right:0; z-index:-1; background:url(img/drop_box.png) no-repeat;} .drop-box.active{ /* The active style is in effect when there is a pic hovering above the box */ background-position:bottom left;} label, input{ /* The modal dialog URL field */ display:block; padding:3px;}label{ font-size:10px;}fieldset{ border:0; margin-top:10px;}#url{ /* The URL field */ width:240px;}
demo.php
/* Configuration Start */$thumb_directory = 'img/thumbs';$orig_directory = 'img/original';$stage_width=600;$stage_height=400;/* Configuration end */ $allowed_types=array('jpg','jpeg','gif','png');$file_parts=array();$ext='';$title='';$i=0;/* Opening the thumbnail directory and looping through all the thumbs: */$dir_handle = @opendir($thumb_directory) or die("There is an error with your image directory!");$i=1; while ($file = readdir($dir_handle)){ /* Skipping the system files: */ if($file=='.' || $file == '..') continue; $file_parts = explode('.',$file); $ext = strtolower(array_pop($file_parts)); /* Using the file name (withouth the extension) as a image title: */ $title = implode('.',$file_parts); $title = htmlspecialchars($title); /* If the file extension is allowed: */ if(in_array($ext,$allowed_types)) { /* Generating random values for the position and rotation: */ $left=rand(0,$stage_width); $top=rand(0,400); $rot = rand(-40,40); if($top>$stage_height-130 && $left > $stage_width-230) { /* Prevent the images from hiding the drop box */ $top-=120+130; $left-=230; } /* Outputting each image: */ echo ' <div id="pic-'.($i++).'" class="pic" style="top:'.$top.'px;left:'.$left.'px;background:url('.$thumb_directory.'/'.$file.') no-repeat 50% 50%; -moz-transform:rotate('.$rot.'deg); -webkit-transform:rotate('.$rot.'deg);"> <a class="fancybox" rel="fncbx" href="'.$orig_directory.'/'.$file.'" target="_blank">'.$title.'</a> </div>'; }} /* Closing the directory */closedir($dir_handle);
jQuery
$(document).ready(function(){ // Executed once all the page elements are loaded var preventClick=false; $(".pic a").bind("click",function(e){ /* This function stops the drag from firing a click event and showing the lightbox */ if(preventClick) { e.stopImmediatePropagation(); e.preventDefault(); } }); $(".pic").draggable({ /* Converting the images into draggable objects */ containment: 'parent', start: function(e,ui){ /* This will stop clicks from occuring while dragging */ preventClick=true; }, stop: function(e, ui) { /* Wait for 250 milliseconds before re-enabling the clicks */ setTimeout(function(){ preventClick=false; }, 250); } }); $('.pic').mousedown(function(e){ /* Executed on image click */ var maxZ = 0; /* Find the max z-index property: */ $('.pic').each(function(){ var thisZ = parseInt($(this).css('zIndex')) if(thisZ>maxZ) maxZ=thisZ; }); /* Clicks can occur in the picture container (with class pic) and in the link inside it */ if($(e.target).hasClass("pic")) { /* Show the clicked image on top of all the others: */ $(e.target).css({zIndex:maxZ+1}); } else $(e.target).closest('.pic').css({zIndex:maxZ+1}); }); /* Converting all the links to a fancybox gallery */ $("a.fancybox").fancybox({ zoomSpeedIn: 300, zoomSpeedOut: 300, overlayShow:false }); /* Converting the share box into a droppable: */ $('.drop-box').droppable({ hoverClass: 'active', drop:function(event,ui){ /* Fill the URL text field with the URL of the image. */ /* The id of the image is appended as a hash #pic-123 */ $('#url').val(location.href.replace(location.hash,'')+'#' + ui.draggable.attr('id')); $('#modal').dialog('open'); } }); /* Converts the div with id="modal" into a modal window */ $("#modal").dialog({ bgiframe: true, modal: true, autoOpen:false, buttons: { Ok: function() { $(this).dialog('close'); } } }); if(location.hash.indexOf('#pic-')!=-1) { /* Checks whether a hash is present in the URL */ /* and shows the respective image */ $(location.hash+' a.fancybox').click(); }});
【CSS3+jQuery制作灯箱画廊】相关文章
3. HTML5 CSS3 jQuery制作视频播放器完全指南
6. jQuery+HTML5+CSS3响应式画廊与延迟加载least.js
本文来源:https://www.51html5.com/a972.html
﹝CSS3+jQuery制作灯箱画廊﹞相关内容
- jQuery的堆叠图像画廊插件
- 利用Jquery和CSS3 技术制作一副幻灯片
- 学习使用 jQuery & CSS3 制作照片堆栈效果
- 使用 jQuery 和 CSS3 制作滑动导航菜单
- jQuery & CSS 制作金属质感的选择按钮
- HTML5画廊 带按钮的banner轮换
- HTML5制作仿jQuery效果
- jQuery & Canvas 制作相机快门效果
- HTML5制作仿jQuery效果
- 10个很棒的 jQuery 插件和制作教程