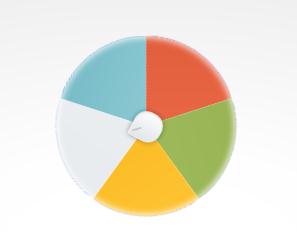
Pure CSS3 Circle Menu
这个案例是一个圆形转盘导航,初看效果可能很多人都会认为不可思议,CSS3能做出这样的效果,是的,真的是CSS3做的。在整个效果中有几个关键之处,
扇形形是通过clip、border-radius和transfrom来实现,其中使用gradient和box-shadow制作了不同的颜色块。对
于icon就不用说了,@font-face来完成的。如果你感兴趣,不仿自己先思考一下。
HTML CODE
CSS CODE
演示:http://www.w3cplus.com/demo/css3/CircleMenu/index.html
下载:CircleMenu.zip

HTML CODE
<ul>
<li class="deg_1">
<a href="#" title="" class="pie"></a>
</li>
<li class="deg_2">
<a href="#" title="" class="pie"></a>
</li>
<li class="deg_3">
<a href="#" title="" class="pie"></a>
</li>
<li class="deg_4">
<a href="#" title="" class="pie"></a>
</li>
<li class="deg_5">
<a href="#" title="" class="pie"></a>
</li>
<a href="#" title="" class="dot"></a>
</ul>
CSS CODE
body {
background: -*-radial-gradient(#fff 10%,#fefefe 20%,#d7d7d7);
}
.demo {
text-align: left;
}
.demo ul {
position: relative;
width: 200px;
height: 200px;
margin: 40px auto 0;
}
.pie {
position: absolute;
width: 200px;
height: 200px;
border-radius: 100px;
clip: rect(0px,100px,200px,0px);
transform:rotate(18deg) translateZ(0);
box-shadow: 0 0 10px 3px rgba(255,255,255,.85) inset;
}
.demo li {
position: absolute;
width: 200px;
height: 200px;
clip: rect(100px,200px,200px,0px);
}
.deg_1{
transform:rotate(162deg);
}
.deg_2{
transform:rotate(234deg);
}
.deg_3{
transform:rotate(306deg);
}
.deg_4{
transform:rotate(378deg);
}
.deg_5{
transform:rotate(450deg);
}
.deg_1 .pie {
background-image: -*-linear-gradient(top,#f16d4b,#e15f3d);
}
.deg_2 .pie {
background-image: -*-linear-gradient(top,#a2be5f,#98b454);
}
.deg_3 .pie {
background-image: -*-linear-gradient(top,#f7b71b,#fec332);
}
.deg_4 .pie {
background-image: -*-linear-gradient(top,#edeeef,#e7ecef);
}
.deg_5 .pie {
background-image: -*-linear-gradient(top,#a1d5dd,#77bcc7);
}
.pie:after {
position: absolute;
top: 120px;
left: 45px;
font-family: 'brankic1979';
font-style: normal;
speak: none;
font-weight: normal;
-webkit-font-smoothing: antialiased;
font-size: 36px;
color: rgba(0,0,0,.25);
}
.deg_1 .pie:after {
content:"\e041";
transform: rotate(180deg);
}
.deg_2 .pie:after {
content:"\e04b";
transform: rotate(180deg);
}
.deg_3 .pie:after {
content:"\e09b";
transform: rotate(34deg);
}
.deg_4 .pie:after {
content:"\e098";
transform: rotate(322deg);
}
.deg_5 .pie:after {
content:"\e081";
transform: rotate(250deg);
}
.dot {
position: absolute;
top: 50%;
left: 50%;
width: 30px;
height: 30px;
margin: -15px 0 0 -15px;
border-radius: 15px 15px 15px 0;
border: 1px solid #eee;
box-shadow: 0 0 8px rgba(0,0,0,.37);
background-image: -*-linear-gradient(top,#fcfcfd,#e1e6e9);
transform: rotate(28deg);
}
.dot:after {
position: absolute;
top: 18px;
left: 5px;
color: #fff;
content: "";
width: 0;
height: 10px;
border-left: 1px solid #adadad;
box-shadow: 1px 0 0 rgba(255,255,255,.5);
transform: rotate(45deg);
}
@font-face {
font-family: 'brankic1979';
src:url('fonts/brankic1979.eot');
src:url('fonts/brankic1979.eot?#iefix') format('embedded-opentype'),
url('fonts/brankic1979.svg#brankic1979') format('svg'),
url('fonts/brankic1979.woff') format('woff'),
url('fonts/brankic1979.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
演示:http://www.w3cplus.com/demo/css3/CircleMenu/index.html
下载:CircleMenu.zip
【Pure CSS3 Circle Menu】相关文章
3. Pure CSS3 Create Luminous Button
4. Pure CSS3 Create Pagination
9. SuperCurve
本文来源:https://www.51html5.com/a903.html
上一篇:CSS3制作下拉菜单
下一篇:CSS3绘制的腾讯QQ企鹅Logo
﹝Pure CSS3 Circle Menu﹞相关内容
- Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
- Toolbar Menu
- jQuery.mmenu – 用于移动 Web 项目的光滑菜单
- jQuery Wheel Menu:实现漂亮的 Path 风格旋转菜单
- jQuery.mmenu – 用于移动 Web 项目的光滑菜单
- jQuery Wheel Menu:实现漂亮的 Path 风格旋转菜单
- Chrome18引入GPU加速 支持SVG与CSS
- Fred Jones in Adventureland
- Fred Jones in Adventureland
- LESS-Middleware:Node.js 和 LESS 的完美搭配