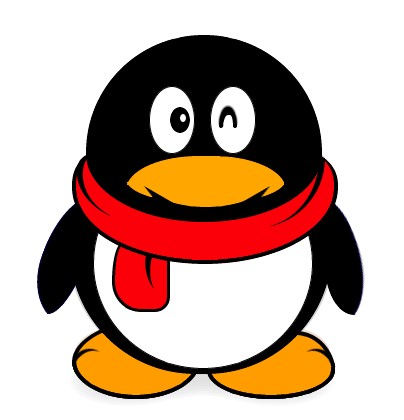
CSS3绘制的腾讯QQ企鹅Logo

CSS3绘制腾讯QQ的企鹅Logo效果
今天和大家分享一下使用CSS3绘制腾讯QQ的企鹅Logo的过程。
一、如何使用CSS3来绘制图形?
网络上经常能够看到一些用CSS3绘制的精致图形,它们通常由矩形,圆形,椭圆,三角形,梯形等组合而成。要想绘制我们自己的图形,就要先了解下基本图形的绘制方法了。
一个display:block的元素设定宽高之后表现为矩形。通过设定border-radius可以得到圆角矩形,圆形和椭圆形。

在使用border-radius时,有几点可能需要注意一下:
1、border-radius,可以分别对4个角进行设定。 例如上图:border-top-left-radius: apx bpx;
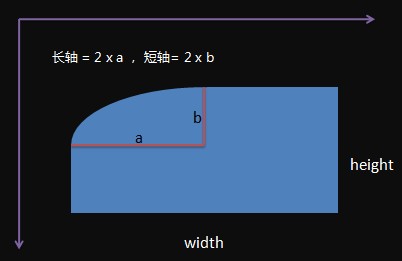
2、border-xxx-xxx-radius的两个值分别代表着椭圆长轴和短轴长度的一半,通常简写的时候例如border-top-left-radius: 10px;(border-top-left-radius:10px 10px;) 表明长轴和短轴的长度均为20px,也就是半径为10px的圆形(圆角部分)。
3、当使用百分比数值时,a 相对于width, b相对于height
如果a == width/2, b == height/2,结果就是一个椭圆,与此同时a==b,那么就可以得到一个半径为a的圆形了。
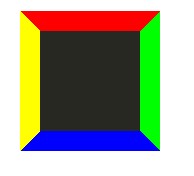
在看三角形之前,首先看看三角形的“绘制者”border,下面的例子:

Css
|
1 2 3 4 5 6 7 8 9 10 【CSS3绘制的腾讯QQ企鹅Logo】相关文章 5. 谷歌将整合其博客平台Blogger与Google+服务 6. 谷歌推出给予HTML5技术的网页版Google Catalogs功能 9. UC大战QQ升级,UC优视宣布起诉腾讯,俞永福称忍无可忍 本文来源:https://www.51html5.com/a901.html ﹝CSS3绘制的腾讯QQ企鹅Logo﹞相关内容
「CSS3绘制的腾讯QQ企鹅Logo」相关专题其它栏目也许您还喜欢 |