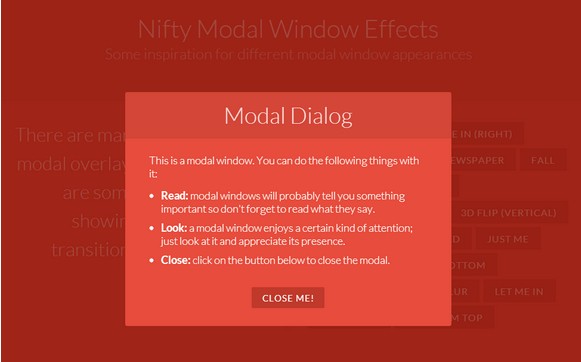
基于 CSS3 的精美模态窗口效果
Codrops 分享了漂亮的模态窗口效果实现方法,希望给前端开发人员提供一些创新显示对话框的启示。这个方案使用了触发按钮(或任何的 HTML 元素),在点击的时候出现一个模态窗口,带有简单的过渡(或动画)。

效果演示 制作教程
【基于 CSS3 的精美模态窗口效果】相关文章
3. Swipebox:用于触屏设备的精美 jQuery Lightbox 插件
4. 用于触屏设备的精美 jQuery Lightbox 插件
5. Swipebox:用于触屏设备的精美 jQuery Lightbox 插件
6. 用于触屏设备的精美 jQuery Lightbox 插件
8. 令人印象深刻的 jQuery 模态框插件 – iLightBox
9. 令人印象深刻的 jQuery 模态框插件 – iLightBox
10. Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
本文来源:https://www.51html5.com/a3310.html