推荐20款基于 jQuery & CSS 的文本效果插件 (下)
所以今天我们将展示一些很酷的文本效果插件,将帮助你为你的 Web 页面创建一些很酷的和动态的东西。这里是20个基于 jQuery & CSS 的文本效果插件。
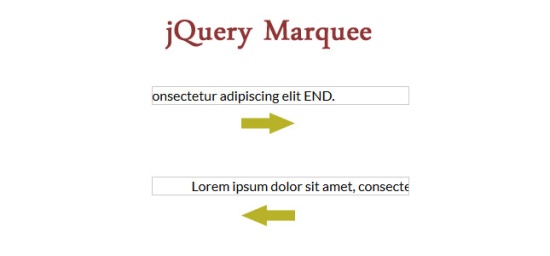
JQuery Marquee Plugin
在线演示 源码下载
这一个是尺寸仅为1.3kb的轻量级的插件。它允许创建类似于传统的跑马灯效果的滚动文本。
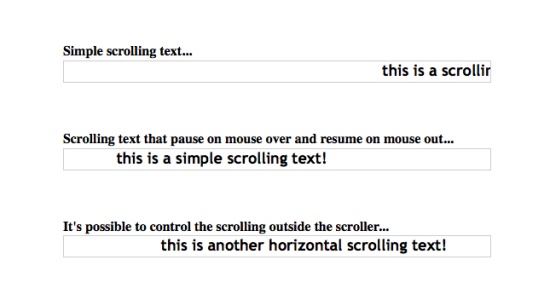
Scrolling Text And Animations With JQuery
在线演示 源码下载
名字说明了一切!这个插件允许创建滚动文本和动画,其中有酷滚动文字,滚动新闻,或图像动画。
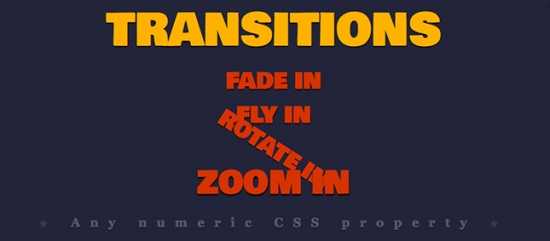
Scrollorama – JQuery Plugin For Cool Scroll Animation
在线演示 源码下载
这个插件允许创建一些很酷的滚动文字动画,并提供过渡,淡入效果,翱翔于效果,旋转效果和缩放。
Billboard : A Simple JQuery Plugin That Rotates Text
在线演示 源码下载
这是一个简单的插件,允许旋转和缩小文字上的间隔,或单击。将鼠标悬停在文本将暂停其旋转的效果。
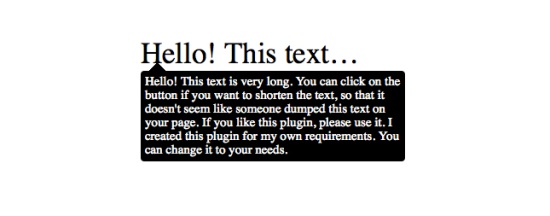
Ellipsis – Jquery Ellipsis Plugin
在线演示 源码下载
这个插件允许缩短您的文字,如果它很长的话。原来的文本可以通过鼠标悬停在缩短中看到的一样。这是一个简单但非常有用的插件。
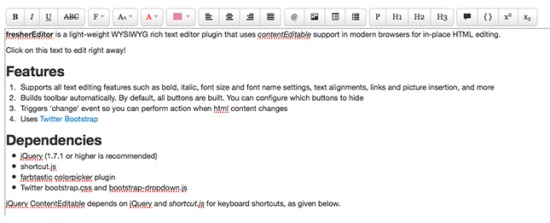
FresherEditor – JQuery Rich Html Text Editor
在线演示 源码下载
一款很酷的 HTML 编辑器,利用 Twitter Bootstrap 的样式并使用内置拾色器等,拥有文字对齐方式和字体大小和名称的选择,以及前景和背景选择支持。
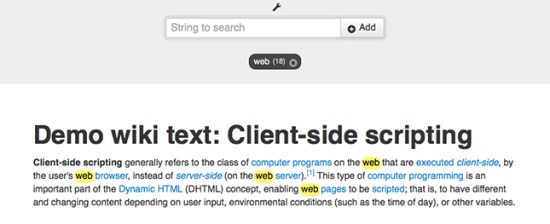
Demo Wiki Text: Client-Side Scripting
在线演示 源码下载
这个插件允许方便快捷地标记在一个给定的 DOM 结构文本。通过扫描DOM ,包装你选择的文本在它自己的元素,然后做任何你想要的。
Fancy Input – JQuery Plugin For Typing In Input
在线演示 源码下载
正如其名称所暗示,这个插件使得在一个字段中键入文字变得花哨和有趣!它的工作原理是包裹着一个 DIV ,这样实际的输入字段实际上是隐藏的,跨越含有按下的字符被转换在一个不错的 CSS3 方式输入字段。
JQuery TE – Text Editor With JQuery Plugin
在线演示 源码下载
这款轻巧,方便的文本编辑器的大小只有16.6KB ,非常有用。兼容用所见即所得的模式,其接口可根据您的选择进行修改。
JQuery WebTicker Plugin
在线演示 源码下载
这个人是一个非常简单但非常有用的内容滚动插件,可以让你突出一些提示或某些信息。它提供了易于定制。它可以作为一个新闻公告栏。
JQuery Text Animation Plugin
在线演示 源码下载
这是一款很棒的插件,实现的功能就像它的名字所暗示的,创造一些很酷的自定义文字动画!
【推荐20款基于 jQuery & CSS 的文本效果插件 (下)】相关文章
1. 推荐20款基于 jQuery & CSS 的文本效果插件 (下)
2. 推荐20款基于 jQuery & CSS 的文本效果插件 (上)
3. Arctext.js - 基于 CSS3 & jQuery 的文本弯曲效果
4. phonegap教程第7讲 Jquery Mobile插件(下)
本文来源:https://www.51html5.com/a1320.html
﹝推荐20款基于 jQuery & CSS 的文本效果插件 (下)﹞相关内容
- 一款基于jquery和css3的头像恶搞特效
- 一款基于css3和jquery实现的动画弹出层
- 一款基于jQuery的图片分组切换焦点图插件
- 超平滑的 CSS 过渡和变换动画效果插件
- MixItUp:基于CSS3 & jQuery的过滤和排序插件
- 基于CSS3 & jQuery的过滤和排序插件
- MixItUp:基于CSS3 & jQuery的过滤和排序插件
- 基于CSS3 & jQuery的过滤和排序插件
- 7款基于jquery实现web前端的源码特效
- 5款基于jQuery实现的动画的源码