解读 HTML5:建议、技巧和技术
现今我们能用 HTML5 吗,能用它做些什么呢,是否真的是 Flash 杀手?想必你也注意到了这些日渐增长且常被问起的类似问题,被讨论着,甚至被回答过。在我看来,你必须自己回答这些基本的问题。
这篇文章的本意是想帮你通过一些基本指南的学习,以轻松学习代码模板。一旦你熟悉了这些基本,并想更进一学习,你还将会找到更多提供了建议、技巧和技术的有用资源。
HTML 5 特性
官方详细的文档是寻找 HTML5 特性的最好地方,当然你还可以轻松通过 W3Schools 来学习HTML5 标签。我们将会在文章中涉及到以下的特性:
- 语义化标记
- Form 表单增强功能
- 视频 / 音频
- 画布(Canvas)
- 可编辑内容
- 拖放
- 稳健的数据存储
检测浏览器支持
在你开始尝试 HTML5之前,需要知道各主流浏览器的支持状况。这些有用的资源,将可以帮助你向着正轨走:
- 何时能用
- 网页设计师的浏览器支持列表
- HTML5 测试
- 布局引擎对比
你还可以运行 Javascript(用Javascript 检测浏览器特性)来检测 HTML5 特性的支持。你还应该用用Modernizr: 一个非常不错的检测 HTML5/CSS3 本地支持的 Javascript 库。如果你选择用 Mootools可以使用MooModernizr (MooTools port of Modernizr)。
你可能也会想留意不断变化的"浏览器市场份额分享" — 这些信息对于你决定用何种解决或折衷的方法将会是非常必要的。
值得注意的变更点
除了新的特征,你还应该记下这些重要的变更点:
- 简洁的 DOCTYPE HTML5 只需一个简洁的文档类型:。它有意不使用版本,因此文档将会适用所有版本的HTML。
- 简单易记的语言标签 你并不需要在 中使用 xmlns 或 xml:lang 标记。 将对 HTML5 有效。
- 简单易记的编码类型 你现在可以在 meta 标签中使用 "charset":<head>
<meta charset="utf-8" />
<title>HTML5 Document</title>
</head>
<body>
</body>
</html>你可以使用HTML5 Validator 或 W3C Markup Validation Service 来测试你的 HTML5 文档。
语义化标记
HTML5 新增的一些新标签除了不仅仅是更具语义的
标签的替代品,并不提供额外的功能。这些都是新增的标签:<articl>、<section>、<aside>、<hgroup>、<header>, <footer>、<nav>、<time>、<mark>、<figure> 和<figcaption>。这些标签被除了IE 外的所有现代浏览器(Firefox 3+、Safari 3.1+、Chrome 2+、and Opera 9.6+)支持。Javascript 提供了document.createElement(tagName) 的方法,让你可以用来创建新的 HTML5 标签。代替自己创建这些元素,你还可以用HTML5 Enabling Script 或 IE Print Protector — 这些脚本将帮助 IE 正常处理 HTML5 元素的渲染。
你可能会想到添加 CSS Reset 到这些新元素上。这里是一些可以用在你以 HTML5 为基础的项目的CSS Reset:
- HTML5 Reset CSS
- Reset5
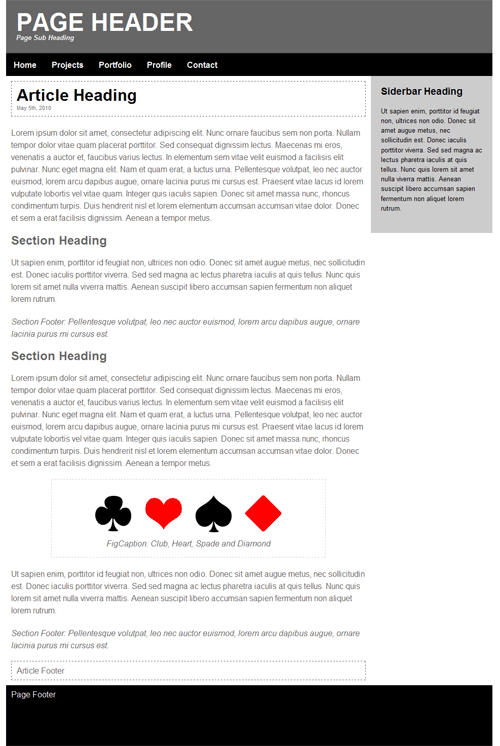
简单代码示例: 兼容 IE 的 HTML5 页面布局
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 Semantic Markup Demo: Cross Browser</title>
<link rel="stylesheet" href="html5reset.css" type="text/css" />
<link rel="stylesheet" href="html5semanticmarkup.css" type="text/css" />
<!--[if lt IE 9]>
<script src="html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<hgroup>
<h1>Page Header</h1>
<h2>Page Sub Heading</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<article>
<header>
<h1>Article Heading</h1>
<time datetime="2010-05-05" pubdate>May 5th, 2010</time>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<section>
<header>
<h1>Section Heading</h1>
</header>
<p>Ut sapien enim, porttitor id feugiat non, ultrices non odio.</p>
<footer>
<p>Section Footer: Pellentesque volutpat, leo nec auctor euismod</p>
</footer>
</section>
<section>
<header>
<h1>Section Heading</h1>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<figure>
<img src="item-1.png" alt="Club">
<img src="item-2.png" alt="Heart">
<img src="item-3.png" alt="Spade">
<img src="item-4.png" alt="Diamond">
<figcaption>FigCaption: Club, Heart, Spade and Diamond</figcaption>
</figure>
<p>Ut sapien enim, porttitor id feugiat non, ultrices non odio</p>
<footer>
<p>Section Footer: Pellentesque volutpat, leo nec auctor euismod est.</p>
</footer>
</section>
<footer>
Article Footer
</footer>
</article>
<aside>
<header>
<h1>Siderbar Heading</h1>
</header>
<p>Ut sapien enim, porttitor id feugiat non, ultrices non odio.</p>
</aside>
<footer>
Page Footer
</footer>
</body>
</html>注意:没有一个 div 标签,id 或 class 属性被使用到 — 简洁、小巧和更语义化的标记 (View Demo)。你仍可以用 HTML5 Validator 或 W3C Markup Validation Service 来检测你的 HTML5 文档。
注意:这个示例在 IE6 下并未正常显示。这只是因为我使用 CSS child combinators 来避免使用额外的 class。你可以在 IE6 下用自己的 CSS ,像其他浏览器一样处理 HTML5 标记。
- 不用脚本实现 IE 对 HTML5 样式控制
表单增强
HTML5 为表单提供了几个新的属性、input 类型和标签。到目前为止,只有 Opera 对HTML5 有比较好的支持。你因此应该下载 Opera 来查看大部分新特性如何工作。
- 新的INPUT类型
color, email, date, month, week, time, datetime, datetime-local, number, range, search, tel, 和 url - 新属性
required, autofocus, pattern, list, autocomplete 和 placeholder - 新元素
<keygen>, <datalist>, <output>, <meter> 和 <progress>
值得高兴的是尽管支持有限,使用这些特性也是个不错的选择。因为新的 INPUT 类型会漂亮地降级为 TEXT 类 INPUT(译注:INPUT 的默认 type 为 text)。且记住现今你仍可以折衷使用 Javascript 控制表单(这个技巧是指首先检测浏览器自身支持,然后才是使用折衷方法)。
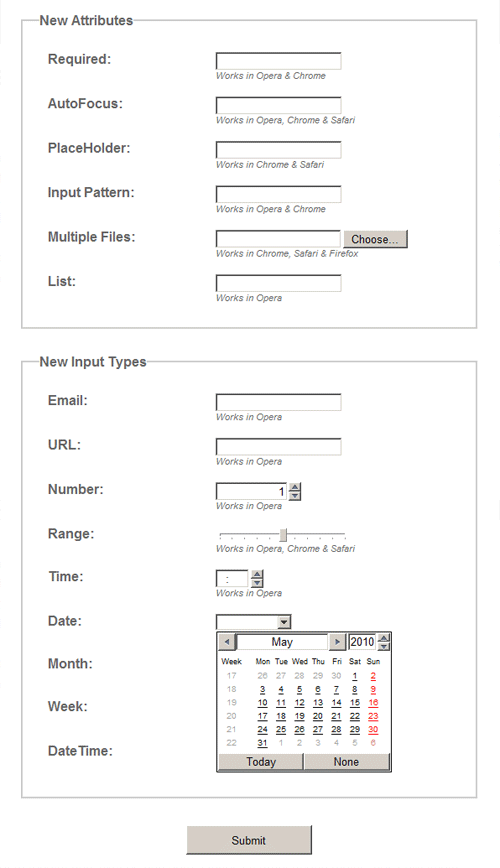
简单代码示例:列出一些今天你可以拿来测试的新特性
<form>
<fieldset>
<legend>New Attributes</legend>
<p>
<label>Required:</label>
<input type="text" name="html5requied" required="true">
<small>Works in Opera & Chrome</small>
</p>
<p>
<label>AutoFocus:</label>
<input type="text" name="html5autofocus" autofocus="true">
<small>Works in Opera, Chrome & Safari</small>
</p>
<p>
<label>PlaceHolder:</label>
<input type="text" name="html5placeholder" placeholder="This Will Show in WebKit">
<small>Works in Chrome & Safari</small>
</p>
<p>
<label>Input Pattern:</label>
<input type="text" pattern="[0-9][A-Z]{3}" name="html5pattern" required title="Enter a digit followed by three uppercase letters"/>
<small>Works in Opera & Chrome</small>
</p>
<p>
<label>Multiple Files:</label>
<input type="file" name="html5multiplefileupload" multiple>
<small>Works in Chrome, Safari & Firefox</small>
</p>
<p>
<label>List:</label>
<input type="text" name="html5textwithdatalist" list="colors">
<datalist id="colors">
<option value="Red">
<option value="Green">
<option value="Blue">
</datalist>
<small>Works in Opera</small>
</p>
</fieldset>
<fieldset>
<legend>New Input Types</legend>
<p>
<label>Email:</label>
<input type="email" name="html5email">
<small>Works in Opera</small>
</p>
<p>
<label>URL:</label>
<input type="url" name="html5url">
<small>Works in Opera</small>
</p>
<p>
<label>Number:</label>
<input type="number" name="html5number" min="1" max="10" step="1" value="1">
<small>Works in Opera</small>
</p>
<p>
<label>Range:</label>
<input type="range" name="html5range" min="-100" max="100" value="0" step="10">
<small>Works in Opera, Chrome & Safari</small>
</p>
<p>
<label>Time:</label>
<input type="time" step="900" name="html5time">
<small>Works in Opera</small>
</p>
<p>
<label>Date:</label>
<input type="date" name="html5date">
<small>Works in Opera</small>
</p>
<p>
<label>Month:</label>
<input type="month" name="html5month">
<small>Works in Opera</small>
</p>
<p>
<label>Week:</label>
<input type="week" name="html5week">
<small>Works in Opera</small>
</p>
<p>
<label>DateTime:</label>
<input type="datetime" name="html5datetime">
<small>Works in Opera</small>
</p>
</fieldset>
<div><button>Submit</button></div>在我们的 DEMO 中的出现的特性,都顺利地运行在 Opera 上,但你仍需要使用 Chrome 或 Safari 来看其他小部分功能的实际运行状态(View Demo)。
不需要插件的视频和音频
HTML5 对视频和音频特性规范文档的制定是被讨论最多的。除浏览器自带支持的明显好处外,评论点集中在浏览器提供商对音频/视频格式的不同选择。如果你准备使用HTML5的 和 ,使你熟悉下面这些视频/音频的解码器和浏览器支持是非常重要的:
- 音频: ogg (ogg, oga), mp3, wav, AAC
- 视频: ogg (ogv), H.264 (mp4)
另外你还需要留意一下 Google 的 VP8 视频解码,这个将被作为一个开源格式来结束(格式选择的)纷争。HTML5 提供的一个解决方案是,让你可以指定多个不同格式的源文件,以便于用户浏览器选择它认识的文件。对于 < IE9 和旧浏览器,你将需要一个折衷的解决方案。
当你第一次尝试 HTML5 的音频/视频,你可能会想知道这些可能对你有帮助的东东:
- 你的服务器必须支持你打算提供的音频/视频的 MIME 格式。你将需要检查一下其在本地服务器上是否被支持。
- 如果你使用 Safari 来检测 HTML5 的音频/视频支持,需要安装 QuickTime Player,没有QuickTime Player 的 Safari 什么都不能播放。
简单代码示例:音频标记 (View Demo)
<audio controls>
<source src="demo-audio.ogg" />
<source src="demo-audio.mp3" />
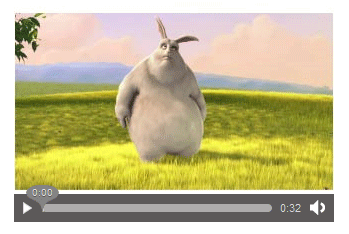
</audio>简单代码示例:视频标记 (View Demo)
<video width="320" height="240" controls preload="none" poster="videoframe.jpg">
<source src="demo-video.mp4" type="video/mp4" />
<source src="demo-video.ogv" type="video/ogg" />
</video>记得加上type,不然,即使格式对了,也可能播放不了
尽管相对于要依赖第三方插件已经迈了一大步,但上面提供的示例,只是一个开始。由于各个浏览都提供了不同外观的控制栏,你可能会希望改变他们以适应你的设计。看看下面例子如何利用 DOM API 来创造一个属于你自己的自定义控制栏。
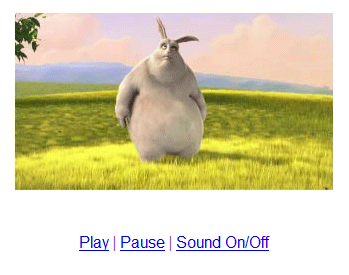
简单代码示例:拥有自定义控制栏的视频 (View Demo)
<video width="320" height="240" preload="none" poster="videoframe.jpg">
<source src="demo-video.mp4" type="video/mp4" />
<source src="demo-video.ogv" type="video/ogg" />
</video>
<script>
var video = document.getElementsByTagName('video')[0];
function toggleMute() {
video.muted = !video.muted;
}
</script>
<p>
<a href="JavaScript:video.play();">Play</a> |
<a href="JavaScript:video.pause();">Pause</a> |
<a href="JavaScript:toggleMute();">Sound On/Off</a>
</p>你还可以利用 DOM API 来为音频/视频做更多。而且如果你乐意添加一些其他的东西,将会把这个带向一个完全不同的级别。例如,你可以把视频放到了 HTML5 canvas 元素中。这将会允许你读取一个视频的像素数据、控制、和帧,并做一些你想做的好玩的东东。
基于 JavaScript 的 2D 绘画
HTML5 中最让人兴奋的特性是 <canvas> — 那个用来作画的东东。在你的页面中插入 canvas 就像插入其他标记一样平常,但你将需要一些编程的经验来绘制形状、图表、动画、游戏、图片作品等。
在除 IE 外的所有现代浏览器(Firefox 3, Safari 3.1, Chrome 2, and Opera 9.6)都支持 Canvas。你可以使用 ExplorerCanvas 这个 Javascript 解决方案来为 IE 添加这个新特性。
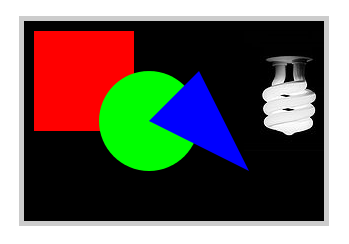
简单示例代码: 基于指令的 HTML5 Canvas 2D 绘画 (View Demo)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 Canvas Demo</title>
<link rel="stylesheet" href="html5reset.css" type="text/css" />
<link rel="stylesheet" href="html5simple.css" type="text/css" />
<!--[if lt IE 9]>
<script src="html5.js"></script>
<script src="excanvas.js"></script>
<![endif]-->
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('mycanvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
// Draw Rectangle
ctx.fillStyle = "rgb(255,0,0)";
ctx.fillRect (10, 10, 100, 100);
// Draw Circle
ctx.fillStyle = "rgb(0,255,0)";
ctx.beginPath();
ctx.arc(125,100,50,0,Math.PI*2,true);
ctx.fill();
ctx.closePath();
// Draw Custom Shape With Lines
ctx.fillStyle = "rgb(0,0,255)";
ctx.beginPath();
ctx.moveTo(125,100);
ctx.lineTo(175,50);
ctx.lineTo(225,150);
ctx.fill();
ctx.closePath();
// Draw Image From External File
var myImage = new Image();
myImage.onload = function(){
ctx.drawImage(myImage, 220, 10);
}
myImage.src = "sample.jpg";
}
}
</script>
<style type="text/css">
canvas {
border: 5px solid #ccc;
background: #000;
}
</style>
</head>
<body onload="draw();">
<header>
<h1>HTML5 Canvas Demo</h1>
</header>
<figure>
<canvas id="mycanvas" width="300" height="200">Fallback content, in case the browser does not support Canvas.</canvas>
<figcaption>Works in Firefox 3+, Safari 3.1+, Chrome 2+ and Opera 9.6+)</figcaption>
</figure>
</body>
</html>让内容可编辑
如果你想让页面的某个地方,允许用户编辑页面,所有的你需要做的事就是添加 contenteditable 属性到父容器中。你可能曾在 WYSIWYG 编辑器中看过。这个属性是 HTML5 的一部分,且它几乎被所有主流浏览器支持(Internet Explorer 5.5+, Firefox 3+, Safari 3.1+, Chrome 2+, and Opera 9.6+):
值得注意的是设置 contenteditable="true" 只是允许用户编辑、删除、插入内容,并不会自动提供其他类似于 WYSIWYG 编辑器的保存或应用样式的功能。你将需要自己用 Javascript 来添加这些功能。
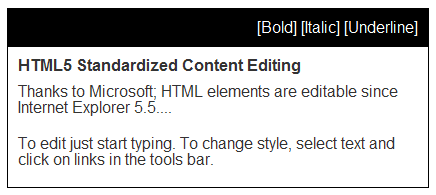
简单示例代码: 有加粗、倾斜和下划线功能的基本编辑器 (View Demo)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>HTML5 ContentEditable Demo</title>
<link rel="stylesheet" href="html5reset.css" type="text/css" />
<link rel="stylesheet" href="html5simple.css" type="text/css" />
<!--[if lt IE 9]>
<script src="html5.js"></script>
<![endif]-->
<script language="javascript">
function editStyle(cmd) {
document.execCommand(cmd, null, null);
}
</script>
</head>
<body onload="draw();">
<header>
<h1>HTML5 ContentEditable Demo</h1>
</header>
<div id="democontainer">
<div id="editingcontrols">
<a href="#" onclick="editStyle('bold');">[Bold]</a>
<a href="#" onclick="editStyle('italic');">[Italic]</a>
<a href="#" onclick="editStyle('underline');">[Underline]</a>
</div>
<div id="editor" contenteditable="true">
<h2>HTML5 Standardized Content Editing</h2>
<p>Thanks to Microsoft; HTML elements are editable since Internet Explorer 5.5....</p>
<p>To edit just start typing. To change style, select text and click on links in the tools bar.</p>
</div>
</div>
</body>
</html>拖放
HTML5 的拖放将会把与用户交互带向别一个等级,并将会对你如何设计用户交互产生重大影响。现今,Firefox 3.5+ 已经对此特性提供了最大化的支持,其他浏览还只是保守地支持了一小部分(Opera 完全不支持)。不幸的是根据现阶段浏览器提供商的执行状况,你将需要依赖大量的 Javascript 和 CSS 来让做跨浏览器支持。
注意:
- 图片和超链接默认是可拖放的。对于所有的元素,HTML5 引进了一个新的属性"draggable",这将用来设置元素是否接受拖放;
- 下列事件对应 HTML5 的拖放:dragstart, drag, dragenter, dragover, dragleave, drop 和 dragend。当你要fire掉事件的时候,将需要写 function (事件处理器) 来处理你需要的,也可能需要给元素绑定事件或做事件指派来简化你的代码;
- 拖放事件还让你可以通过被拖放元素来传递数据,使用事件属性"dataTransfer" 的 getData 和 setData 方法。
- 你可以在不同的浏览器或程序中进行拖放。
简单代码示例: 将图片拖放到另一个窗口 (
【解读 HTML5:建议、技巧和技术】相关文章
7. 构建杀手级应用的 JavaScript 框架、工具和技术
本文来源:https://www.51html5.com/a555.html
﹝解读 HTML5:建议、技巧和技术﹞相关内容
- 解读Facebook开发手机传言:原生应用击败HTML5
- 关于HTML5游戏开发工作的若干建议
- 10条影响CSS渲染速度的写法与建议
- jquery搜索建议MagicSuggest
- Mobilize2011大会给移动互联网创业公司的六条建议
- W3C高层密访腾讯 建议加强各领域合作
- 给程序员应聘的26条建议
- jquery搜索建议MagicSuggest
- 对新手有用的JavaScript开发小建议
- 程序员:提高编程技能的11个建议