15个程序员需要知道的Chrome扩展
1. Web Developer
支持Chrome的Web Developer扩展,允许你通过添加一个小工具栏来使用不同的工具。
官方网站:https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
2.Responsive Web Design Tester
Responsive Web Design Tester是一个超棒的扩展,能快速浏览你的网站在不同浏览器和设备上的行为。
官方网站:https://chrome.google.com/webstore/detail/responsive-web-design-tes/objclahbaimlfnbjdeobicmmlnbhamkg?hl=en%20
3.Window Resizer
Window Resizer扩展,允许你快速调整浏览器窗口。点击菜单栏上的图标会产生一个可自定义窗口的下拉菜单。
4. ColorPick Eyedropper
ColorPick Eyedropper是一个简单的颜色拾取工具,允许你从任意网页中选择颜色值。
官方网站:https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg?hl=en%20
5. CSSViewer
CSSViewer是一个简单的CSS属性查看器。它有一个浮动面板,上面不但指明鼠标所在之地的身份,还提供其字体、文本、颜色、背景、框、定位和效果属性的说明。 CSSViewer可以快速提供你所需要的基本CSS信息。
官方网站:https://chrome.google.com/webstore/detail/cssviewer/ggfgijbpiheegefliciemofobhmofgce?hl=en
6. Lorem Ipsum Generator
Lorem Ipsum Generator提供了一种创建默认文本方便又快捷的方法。如果你需要一些默认文本作为占位文本,那它毫无疑问会是你快速达到目的的工具。
官方网站:https://chrome.google.com/webstore/detail/lorem-ipsum-generator-def/mcdcbjjoakogbcopinefncmkcamnfkdb?hl=en%20
7. Ghostery
Ghostery是一个强大的Chrome扩展,可检测跟踪器、像素,以及网站上嵌入的片段。通过Ghostery,你可以立即知道你访问过的网页上安装了什么插件和跟踪器。并且Ghostery还能保护你的隐私。使用此Chrome扩展无需注册或登录。
官方网站:https://chrome.google.com/webstore/detail/ghostery/mlomiejdfkolichcflejclcbmpeaniij?hl=en%20
8. Wappalyze
和Ghostery类似,Wappalyzer Chrome扩展能让你知道任何特定网站上安装了什么软件。它能揭示技术和内容管理系统、电子商务平台、Web服务器、JavaScript框架和已安装的分析工具。
官方网站:https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg?hl=en%20
9. Usersnap
Usersnap Chrome扩展可以让你直接在浏览器中捕捉和注释任何网页。此Chrome扩展使得提供反馈原型和错误报告变得特别简单。并且所有创建的屏幕截图直接存储在你的项目仪表板上。
官方网站:https://chrome.google.com/webstore/detail/usersnap-annotate-screens/khehmhbaabkepkojebhcpjifcmojdmgd?hl=en%20
10. IE Tab
需要做一些手动的测试IE,但是却不想安装任何的Internet Explorer版本?那就使用支持Chrome的IE Tab扩展吧,它可以直接在Chrome中使用IE渲染引擎模仿IE。你可以直接在你的Chrome浏览器中测试支持IE6、IE7、IE8和IE9的网站。
不过,此IE Tab Chrome扩展目前仅适用于Windows系统。
官方网站:https://chrome.google.com/webstore/detail/ie-tab/hehijbfgiekmjfkfjpbkbammjbdenadd?hl=en%20
11. Site Spider
如果你想要寻找网站中断掉的链接,并限制在一个特定的目录中搜索,那么你需要Site Spider。
官方网站:https://chrome.google.com/webstore/detail/site-spider-mark-ii/gedjofgioahckekhpgknhchelbpdogok?hl=en%20
12.Session Manager
浏览器标签管理是用于web的一个非常棒的技术。Session Manager可以节省你的浏览状态,让你之后可以重新打开session。特别是如果你需要一遍又一遍地打开同一网页,这就非常有用了。
官方网站:https://chrome.google.com/webstore/detail/session-manager/bbcnbpafconjjigibnhbfmmgdbbkcjfi?hl=en%20
13.Clear Cache
这扩展特别有用,能让你从工具栏中清除缓存。它在后台工作,这意味着不会有任何弹窗和确认对话框来让你分心。你还可以根据你所需要清除的数据定制Clear Cache,这些数据包括应用程序缓存、下载、文件系统、表单数据、历史、本地存储、密码等等。
官方网站:https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn?hl=en%20
14. JSON View
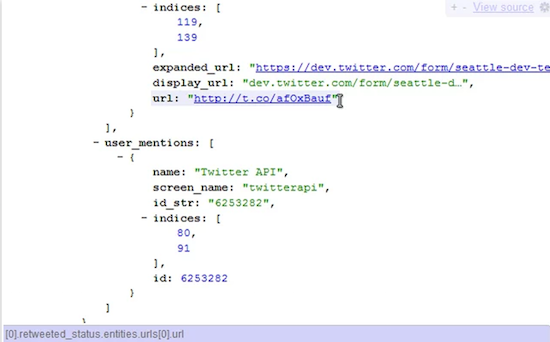
作为一名使用RESTful API的开发人员,在浏览器上阅读原始的JSON数据可以说是相当尴尬的。树视图比原始状态更便于阅读JSON。 此Chrome扩展——JSON View可以帮助你在浏览器中查看JSON文件。
官方网站:https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?hl=en%20
15. Image Downloader
需要从网站上下载图片?那么我建议你试试支持Chrome的Image Downloader扩展。它能够让你批量下载所有的图片。您也可以通过宽度、高度、URL过滤网页图片。
官方网站:https://chrome.google.com/webstore/detail/image-downloader/cnpniohnfphhjihaiiggeabnkjhpaldj%20
译文链接:http://www.codeceo.com/article/15-chrome-extension.html
英文原文:15 HELPFUL CHROME EXTENSIONS FOR DEVELOPERS YOU NEED TO KNOW
翻译作者:码农网 – 小峰
【15个程序员需要知道的Chrome扩展】相关文章
10. 你需要知道HTML5的一些事
本文来源:https://www.51html5.com/a3857.html
﹝15个程序员需要知道的Chrome扩展﹞相关内容
- 你需要知道HTML5的一些事
- 关于 HTTP/2,你需要知道哪些?
- 10个程序员最喜欢的HTML和CSS等在线代码编辑器
- 让网站变灰的css代码(支持IE、Firefox和Chrome)
- 站在HTML5技术最前端的Chrome实验
- 你不知道的5个HTML5 API
- 你应该知道的CSS文字大小单位PX、EM、PT
- 你未必知道的CSS小知识:text-decoration属性变成了属性简写
- 谷歌未来战略:通过HTML5整合Android和Chrome
- HTML5云端应用大跃进:Google Android版Chrome