超炫的 Mobile App 3D 演示
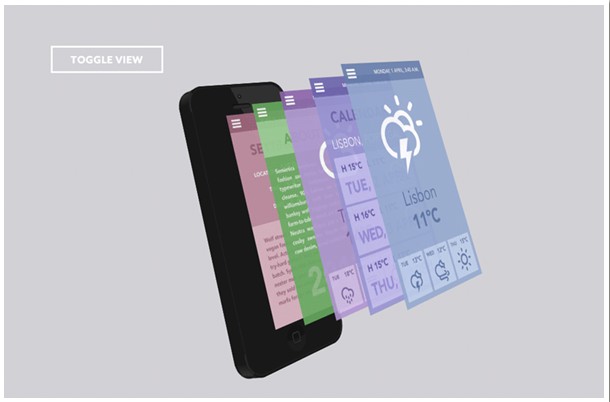
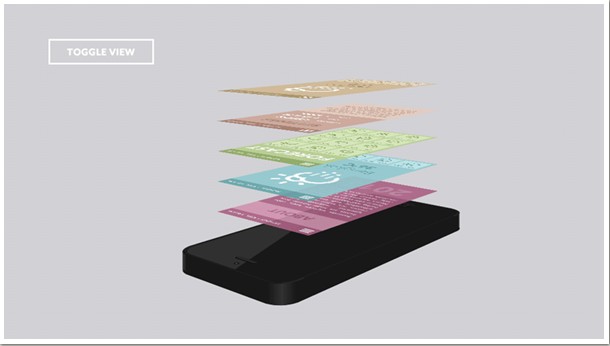
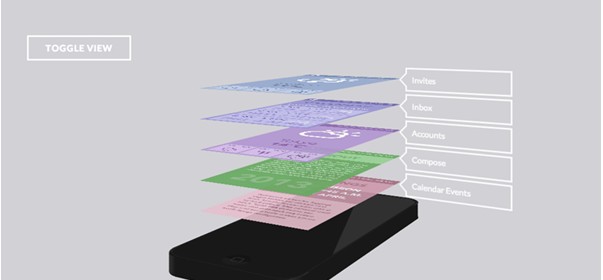
我们想与您分享一个实验性的3D效果。它涉及到一个3D移动设备和一些移动应用程序截图。点击切换按钮时,我们将让移动设备转动并移动每个画面,使我们能看到一个分层的视图。你可能之前没见过这种应用程序演示模式,使用 CSS 来实现这样的效果是十分有趣的事情。




源码下载 效果演示
【超炫的 Mobile App 3D 演示】相关文章
2. 使用 CSS3 实现超炫的 Loading(加载)动画效果
3. iHover – 30+ 纯 CSS 实现的超炫的图片悬停特效
8. 使用 CSS3 实现超炫的 Loading(加载)动画效果
10. AppMobi发布HTML5 jqMobi Framework版
本文来源:https://www.51html5.com/a3359.html
﹝超炫的 Mobile App 3D 演示﹞相关内容
- 一款非常棒的纯CSS3 3D菜单演示及制作教程
- jQuery超炫图片3D背景视觉差特效插件
- 微软官方HTML5九宫格Demo:HTML5九宫格Sudoku在线演示
- Mozilla HTML5 Dashboard:HTML5新技术演示集合
- 最炫的HTML5框架Famo.us 将免费面向开发者
- jQuery UI组件集Wijmo 支持移动Mobile UI库
- jQuery UI 组件集 Wijmo 五年最大更新,Mobile First!
- jQuery UI 组件集 Wijmo 五年最大更新,Mobile First!
- 手把手教学,用jQuery Mobile创建Web App
- VisionMobile看Web App发展:HTML5兴起的背后