Emmet:HTML/CSS代码快速编写神器
Emmet的前身是大名鼎鼎的Zen coding,如果你从事Web前端开发的话,对该插件一定不会陌生。它使用仿CSS选择器的语法来生成代码,大大提高了HTML/CSS代码编写的速度,比如下面的演示:
Zen coding下的编码演示
去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。
一、快速编写HTML代码
1. 初始化
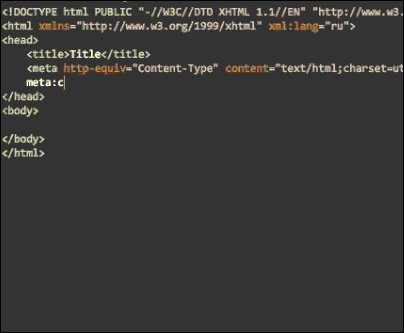
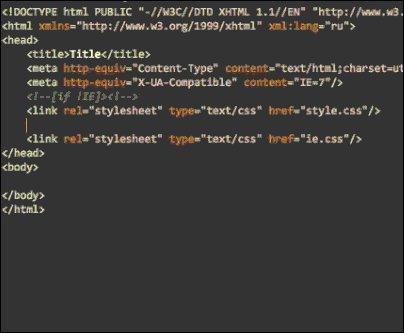
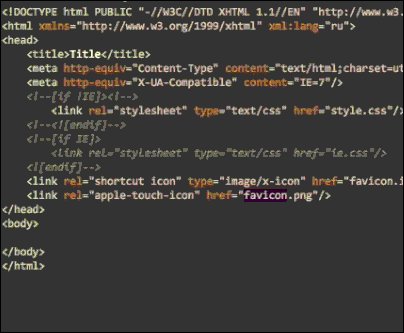
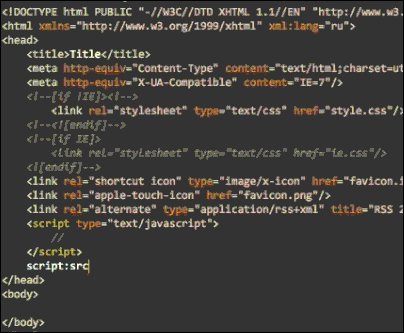
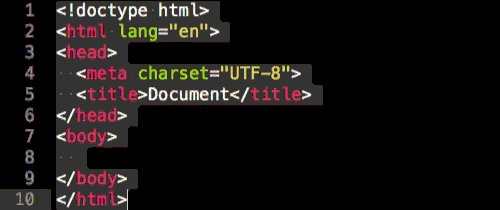
HTML文档需要包含一些固定的标签,比如、、等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”:
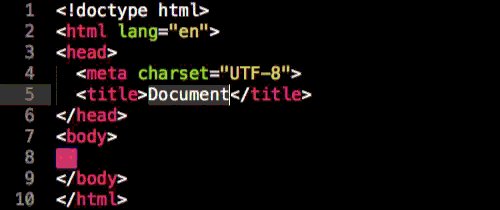
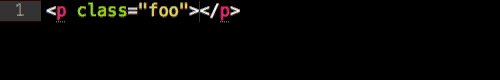
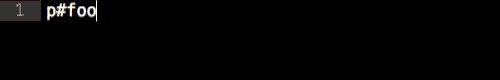
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:
连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
Zen coding下的编码演示
去年年底,该插件已经改名为Emmet。但Emmet不只改名,还带来了一些新特性。本文就来直观地演示给你。
一、快速编写HTML代码
1. 初始化
HTML文档需要包含一些固定的标签,比如、、等,现在你只需要1秒钟就可以输入这些标签。比如输入“!”或“html:5”:
- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
连续输入元素名称和ID,Emmet会自动为你补全,比如输入p#foo:
连续输入类和id,比如p.bar#foo,会自动生成:
Html代码
﹝Emmet:HTML/CSS代码快速编写神器﹞相关内容
- 高效整洁CSS代码原则 (上)
- 高效整洁CSS代码原则 (下)
- css代码优化
- Web开发者的福利:30段超实用CSS代码
- 每位设计师都应该拥有的50个CSS代码片段
- Web开发者不容错过的20段CSS代码
- Web开发者不容错过的10段CSS代码
- 如何使用details元素和summary元素
- HTML Inspector:帮助你编写高质量的 HTML 代码
- Shoelace: Bootstrap Layout 布局神器