基于Bootstrap的jQuery开关按钮组合
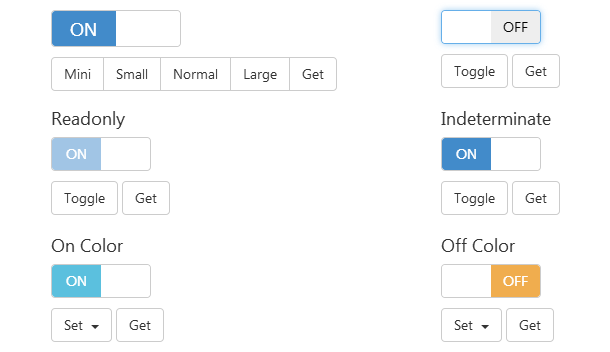
Bootstrap是一款由Twitter推出的开源前端开发包,功能非常强大。今天我们要分享的这款jQuery开关按钮组合就是基于Bootstrap框架的,看了按钮的主题样式,也都是Bootstrap的样式风格,比较清新和简单。这款jQuery开关按钮可以满足你不同的应用需求,包括样式、大小等。

在线演示
基于Bootstrap的jQuery开关按钮组合.rar
【基于Bootstrap的jQuery开关按钮组合】相关文章
4. Bootstrap3,JQuery倒计时插件和Animate.css生成的倒计时效果
7. 轻易制作Bootstrap模板并输出HTML格式 – lollytin
8. Bootstrap 3.3.4 发布,Web 前端 UI 框架
9. Shoelace: Bootstrap Layout 布局神器
10. Bootstrap 3.3.0发布 版本4不再支持IE8
本文来源:https://www.51html5.com/a1497.html
上一篇:jQuery上下切换焦点图 带缩略图悬浮
下一篇:jQuery实现的简易日历控件
﹝基于Bootstrap的jQuery开关按钮组合﹞相关内容
- 信息图表: Bootstrap框架
- 20个使用Bootstrap前端框架制作的漂亮网站
- 以HTML5技术为标准的Google Wave将基于BSD协议开源
- jQuery/CSS3带Tooltip的滑杆动画
- jQuery开发技巧和心得开发员必备
- 10个web前端jQuery开发者必备的源码组件
- jQuery开发技巧和心得开发员必备
- 7款很酷的JQuery动画和实用的JQuery应用
- Bionic Battle Browser Bots
- jQuery+CSS3动画的水平组合布局