jQuery实现响应HTML5表单

源码下载 在线演示
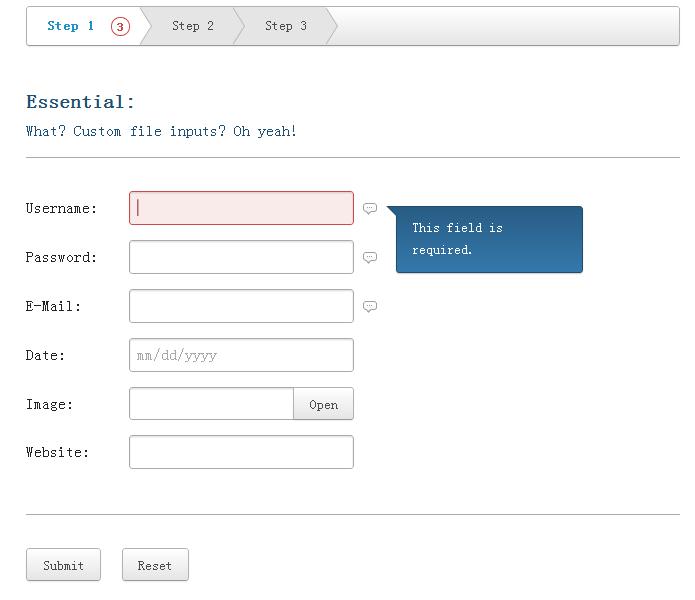
JQ-idealforms的是一个小的框架来构建很棒响应HTML5表单。
特点:
- 充分响应
- 键盘支持
- 可自定义的输入类型选择,单选,多选和文件
- 表单输入提示
- 自定义日期选择器
- 在线验证validation
- 浏览器: IE8+, Webkit, Firefox, Opera, iOS5+, Android 4.0+
- jQuery: 1.7+, UI 1.8+
- 许可证: GPL or MIT
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script><script src="http://code.jquery.com/ui/1.9.0/jquery-ui.min.js"></script><script src="js/min/jquery.idealforms.js"></script><script> var options = { onFail: function() { alert( $myform.getInvalid().length +' invalid fields.' ) }, inputs: { 'password': { filters: 'required pass', }, 'username': { filters: 'required username', data: { //ajax: { url:'validate.php' } } }, 'file': { filters: 'extension', data: { extension: ['jpg'] } }, 'comments': { filters: 'min max', data: { min: 50, max: 200 } }, 'states': { filters: 'exclude', data: { exclude: ['default'] }, errors : { exclude: 'Select a State.' } }, 'langs[]': { filters: 'min max', data: { min: 2, max: 3 }, errors: { min: 'Check at least <strong>2</strong> options.', max: 'No more than <strong>3</strong> options allowed.' } } } }; var $myform = $('#my-form').idealforms(options).data('idealforms'); $('#reset').click(function(){ $myform.reset().fresh().focusFirst() }); $myform.focusFirst(); </script>
【jQuery实现响应HTML5表单】相关文章
9. jQuery表单验证插件 jQuery.validity
本文来源:https://www.51html5.com/a1215.html
﹝jQuery实现响应HTML5表单﹞相关内容
- 适应HTML5未来发展 Web如何设计才更友好?
- HTML5+jQuery实现支持桌面和移动拖动iPhone风格插件
- HTML5与jQuery实现渐变绚丽网页图片效果
- HTML5+jQuery实现支持桌面和移动拖动iPhone风格插件
- CSS3+jQuery实现文件夹选项卡
- jQuery实现用户登录的异步刷新
- Jquery实现超炫的弹出层特效
- Jquery实现添加3D特效到你的幻灯片
- 用jquery实现鼠标滑动星级评分特效
- 分享Jquery实现网格手风琴特效