WordPress 去除图片img标签的高度与宽度
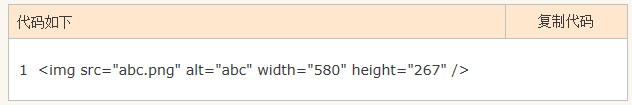
如,在桌面设备上,图片使用的是以下的HTML代码:

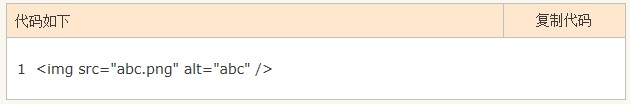
在移动设备端,因为屏幕都比较小,如果要让图片自适应屏幕,我们应当把width和height属性去除,不然图片可能会比屏幕大:

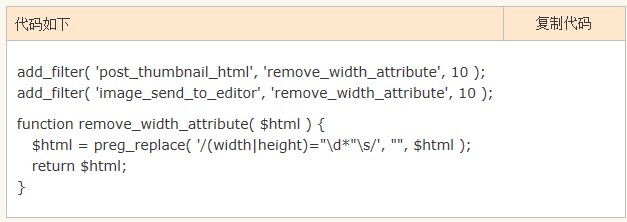
方法一,
http://www.111cn.net/wy/wordpress/58923.htm
将下面代码复制到当前主题的 functions.php 文件中:

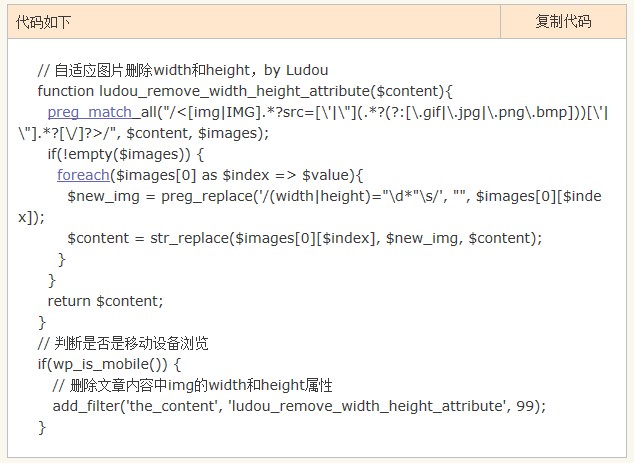
方法二
这样我再试一下是不是达到想要的结果了。

【WordPress 去除图片img标签的高度与宽度】相关文章
2. WordPress 3.3新功能支持HTML5抢先体验
4. WordPress 4.3 将用 Node.js 重写
6. 全球最大HTML5平台softgames CEO Alexander Krug将出席GMGC2015
7. Collie——基于 HTML5 的高性能 JavaScript 动画库
9. CanvasXpress
10. cssSandpaper-兼容IE的CSS3 JavaScript库
本文来源:https://www.51html5.com/a1016.html