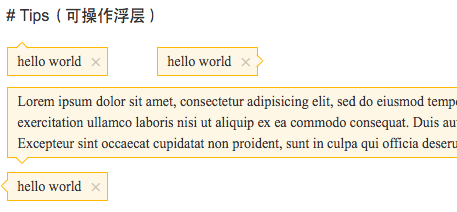
CSS QUIZ: 带边 BORDER 的三角形
CSS Quiz: 如何不用图片、兼容所有浏览器实现这样的界面?
一、第一种方法
如 @zhiyelee 同学的方案所示,原理可以分解为:
利用 border 来实现2个三角形将三角形叠在一起,实现一个类似的效果。这是一种不错的方案。我现在小三角形的时候,也喜欢用这种方法。
二、终极方案
CSS3 是经常被提起,但在桌面端又很少被用到的内容。像 Alice UI 中有很多兼容解决方案其他都是利用 CSS3 来作高级浏览器的实现的。今天这个方案应该也算是一种兼容解决方案吧。后续再整到 Alice 中去。实现原理是这样的:
创建一个有 border 的四方形,用 CSS3 transfrom 作 45 度旋转利用 IE 的 matrix filter 实现 css3 transfrom 的兼容方案具体的效果可以看:Pure CSS Tips Angle。主要的实现代码可以自己 view source,这里贴出 CSS 代码:

一、第一种方法
如 @zhiyelee 同学的方案所示,原理可以分解为:
利用 border 来实现2个三角形将三角形叠在一起,实现一个类似的效果。这是一种不错的方案。我现在小三角形的时候,也喜欢用这种方法。
二、终极方案
CSS3 是经常被提起,但在桌面端又很少被用到的内容。像 Alice UI 中有很多兼容解决方案其他都是利用 CSS3 来作高级浏览器的实现的。今天这个方案应该也算是一种兼容解决方案吧。后续再整到 Alice 中去。实现原理是这样的:
创建一个有 border 的四方形,用 CSS3 transfrom 作 45 度旋转利用 IE 的 matrix filter 实现 css3 transfrom 的兼容方案具体的效果可以看:Pure CSS Tips Angle。主要的实现代码可以自己 view source,这里贴出 CSS 代码:
/* 兼容解决方案:菱形 */
.diamond{
-ms-filter: "progid:DXImageTransform.Microsoft.Matrix(M11=0.7071067811865475, M12=-0.7071067811865477, M21=0.7071067811865477, M22=0.7071067811865475, SizingMethod='auto expand')";
filter: progid:DXImageTransform.Microsoft.Matrix(
M11=0.7071067811865475,
M12=-0.7071067811865477,
M21=0.7071067811865477,
M22=0.7071067811865475,
SizingMethod='auto expand'
);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform:rotate(45deg);
}
:root .diamond{filter:none9;}
/* Tips 组件 */
.tips{position:absolute;background: #fff8e8;border:1px solid #ffba00;padding:10px;}
.tips-angle{position:absolute;display:block;width:8px;height:8px;font-size:0;background:#fff8ef;border-left:1px solid #ffba00;border-top:1px solid #ffba00;top:-5px;top:-6px9;left:10px;}
【CSS QUIZ: 带边 BORDER 的三角形】相关文章
6. CSS3边框背景-边框背景(-border-image)
8. 利用CSS、JavaScript及Ajax实现图片预加载的三大方法
9. 用jQuery Mobile做HTML5移动应用的三个优缺点
10. 用jQuery Mobile做HTML5移动应用的三个优缺点
本文来源:https://www.51html5.com/a925.html
上一篇:Sass 新手指南
下一篇:css3鼠标滑过动画
﹝CSS QUIZ: 带边 BORDER 的三角形﹞相关内容
- Xero:我们放弃 HTML5 的三大原因
- HTML5 Dashboard – 让你激动的 Web 技术
- Mozilla HTML5 Dashboard:HTML5新技术演示集合
- Pure CSS3 Accordion Slider
- 从SEO的角度剖析HTML5手艺的三个刷新
- 现在就开始使用AngularJS的三个重要原因
- 可简单避免的三个 JavaScript 发布错误
- 可以放心使用HTML5的三个理由
- 你或许想要用到的三个新的JavaScript API
- Cardinal:一个用于移动项目开发的轻量 CSS 框架