CSS3中的5个有趣的新技术
这行代码很好记,仅仅是 “opacity: value;”:
#opacity {
background-color: #000;
opacity: 0.3;
}
5:阴影效果

实现阴影也有很多方法,最常用的就是使用Photoshop制作成阴影图片,然后应用到背景属性中。但CSS3让你的工作更有效率,不幸的是,目前只有Safari和Chrome支持这个新特性。
仅仅需要一行代码,不过它有4个不同的值:
-webkit-box-shadow: 3px 5px 10px #ccc;
下面我来解释一下这四个值都代表什么,第一个3px是指定阴影与div元素之间的水平(横向)距离,第二个5px指的是阴影与div之间的垂直(纵 向)距离,第三个10px指的是阴影的模糊度(类似于photoshop中的羽化),值越大越细腻。最后的值不说大家也知道,就是阴影的颜色。
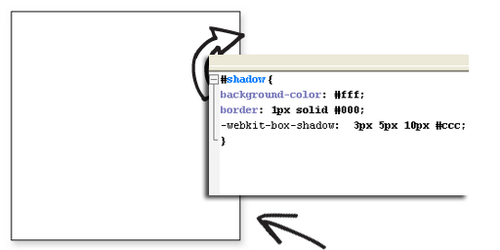
我们最终阴影效果代码;
#shadow {
background-color: #fff;
border: 1px solid #000;
-webkit-box-shadow: 3px 5px 10px #ccc;
}
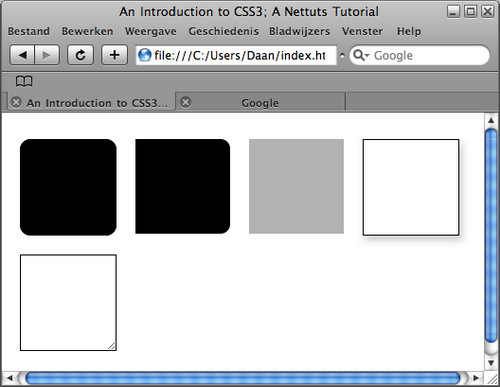
正如你看到的,我们个这个div设置了白色的背景,黑色的边框和亮灰色的阴影。
6:调整大小

在最新版本的CSS中,调整元素的尺寸已经成为可能(不过目前仅Safari支持)看到本信息说明该文是通过网页教学(webjx.com)整理发布的,请不要删掉!
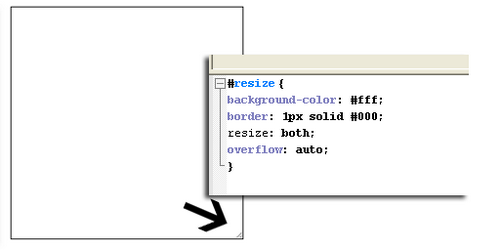
使用这个代码以后,我们的元素的右下角会出现一个小三角以提示用户这个元素是可以调整尺寸的。代码依然很简单,可以说仅需要一行代码,当然你还可以 配合使用一些曾经使用过的属性,比如”max-width”, “max-height”, “min-width”和 “min-height”.
#resize {
background-color: #fff;
border: 1px solid #000;
resize: both;
overflow: auto;
}
在这里主要说一下resize和overflow属性,resize:both;的意思就是所有边都可以调整尺寸,它的值还有horizontal和vertical,顾名思义,就是横向和纵向。而overflow是为了配合resize工作的,在这里使用auto.
总结

怎么样,你在这篇文章中有没有什么收获呢?虽然现在仅有很少数的浏览器支持CSS3,但不可否认的是CSS3的确会为我们的工作节省更多的时间。如 果你对渐进增强有所了解和认识的话,我想你会欣然接受CSS3这个强大的新版本的。不要再把你的时间都花在IE6上了,那样你只能会是过时的前端开发工程 师。
【CSS3中的5个有趣的新技术】相关文章
2. Firefox OS 1.3增加面向移动开发人员的新技术
3. 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
4. Lazy Line Painter – 很有趣的 jQuery 路径动画插件
6. 一款帮助你生成非常有趣的扇形扑克牌风格特效的jQuery插件-Baraja ...
7. Lazy Line Painter – 很有趣的 jQuery 路径动画插件
10. CSS3中的全新色彩表现方式
本文来源:https://www.51html5.com/a764.html
﹝CSS3中的5个有趣的新技术﹞相关内容
- CSS3中的网格
- 验证HTML的5个原因和5个资源
- Visual Studio “14”中的Web开发新技巧
- CSS3中可自动换行而不再会撑破容器
- 在CSS3中使用多背景
- 使用CSS3特效让你的页面菜单变得更加有趣
- Firefox 34中的新开发者工具特性
- HTML5的中的新元素
- HTML5 中的新数组
- Range:HTML5中的新型Input类型