HTML5-WebSocket实现对服务器CPU实时监控
由于WebSocket允许保持长连接,因此当建立连接后服务器可以主动地向Client发送相关信息.下面通过服务端获取当前CPU的使用情况主动发送给网页,让网页实时显示CPU使用情况的曲线图.该事例的主要功能是包括服务端获取CPU使和情况和HTML5使用canvas进行曲线图绘制.
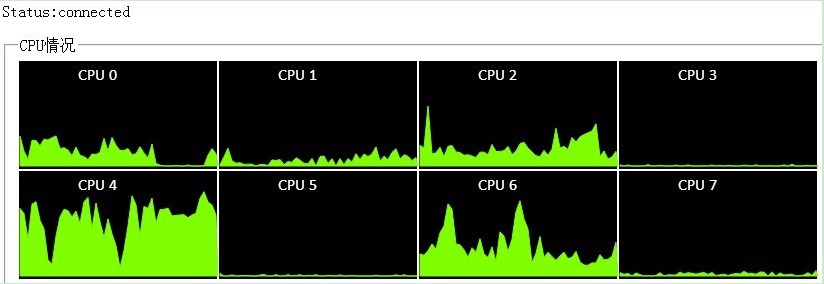
应用效果

实现效果主要是模仿windows的任务管理器,显示每个核的工作情况.
C#获取CPU使用情况
可能通过PerformanceCounter来获取具本CPU线程的使用情况,不过在构建PerformanceCounter前先获取到CPU对应的线程数量.获取这个数量可以通过Environment.ProcessorCount属性获取,然后遍历构建每个PerformanceCounter
|
1
2
3
4
5
【HTML5-WebSocket实现对服务器CPU实时监控】相关文章 1. HTML5-WebSocket实现对服务器CPU实时监控 4. HTML5的TCP和UDP Web Socket API草案定稿 7. 速度非常快的 Web 服务器软件,Monkey HTTP Server v1.5.6 发布 9. PhantomJS:基于WebKit、开源的服务器端JavaScript API 本文来源:https://www.51html5.com/a669.html
上一篇:使用HTML5技术开发的超酷颜色选择器
下一篇:CSS 与 HTML5 响应式图片
﹝HTML5-WebSocket实现对服务器CPU实时监控﹞相关内容
「HTML5-WebSocket实现对服务器CPU实时监控」相关专题其它栏目也许您还喜欢 |