8个提高效率的CSS实用工具
CSS,也就是Cascading Style Sheets,推出于1997年,差不多是17年前,至此为我们开发网页大开方便之门,协助我们制作出一个又一个惊艳绝伦的网站设计和模板,提升了我们的创造能力,给整体平台增加了对称美。
这些工具需要我们先对common tags和editing parameters有一定的了解。掌握它们我们就可以轻轻松松编辑和改进各种新的或者已有的CSS文件了,而且还能用于集成各种网页。可是,工具那么多,只有选择正确的工具才能既便于使用又能降低维护费用,那我们该如何挑选呢?下面是8个CSS编码中用的最多的工具。
1.CSS Vocabulary
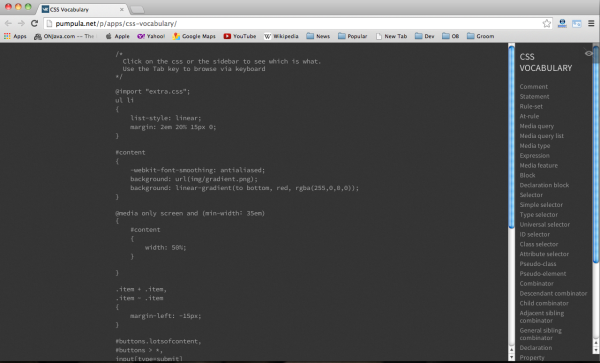
几乎开发人员需要的所有功能, CSS Vocabulary都应有尽有。写注释、规则集、指令、模块、类选择符、属性、声明块、媒体查询、表达式等等统统不在话下。
官方网站:http://apps.workflower.fi/vocabs/
2. CSShake
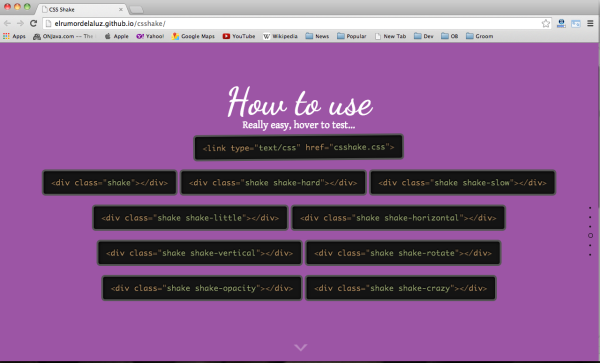
CSShake是一个可以帮助你实现网页元素移动的工具,此工具应用也非常广泛。CSShakes具备移动DOM的类,还有类的最佳集合。
官方网站:http://elrumordelaluz.github.io/csshake/
3.Extract CSS
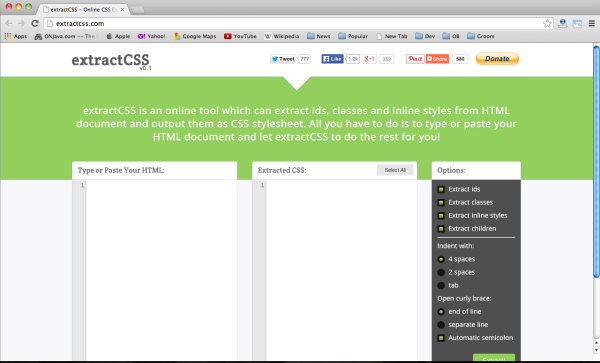
Extract CSS是一个能从HTML文档中提取ID、类和内联样式的在线工具。然后用CSS样式表的形式输出。
官方网站:http://extractcss.com/
4. Stylestats
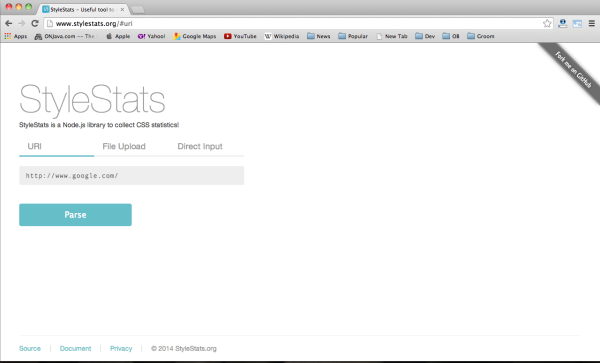
这是用于收集CSS统计数据的Node.js库。
官方网站:http://www.stylestats.org/#uri
5. Saass fffunction
Sassaparilla是一种利用Sass和Compass响应网页设计项目的快速方式。
官方网站:http://sass.fffunction.co/
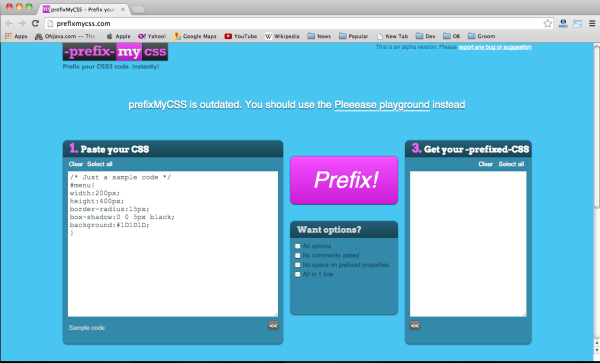
6. Prefix my CSS
这工具相当神奇,可以获取代码前缀。只需要将CSS代码粘贴到窗口,就可以得到前缀的CSS代码。
官方网站:http://prefixmycss.com/
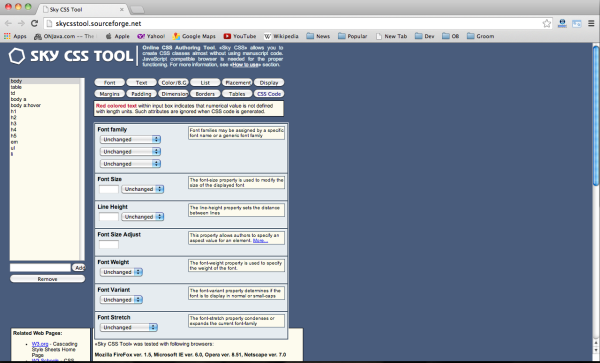
7.Sky CSS Tool
Sky CSS Tool允许我们创建CSS类。
官方网站:http://skycsstool.sourceforge.net/
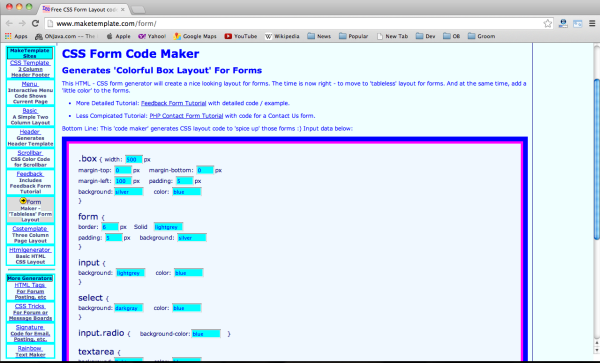
8.CSS Form Code maker
这个HTML/CSS样式生成器,能创建很多布局优雅的样式。
官方网站:http://www.maketemplate.com/form/
译文链接:http://www.codeceo.com/article/8-useful-css-tools.html英文原文:8 USEFUL CSS TOOLS TO IMPROVE YOUR CODING翻译作者:码农网 – 小峰

这些工具需要我们先对common tags和editing parameters有一定的了解。掌握它们我们就可以轻轻松松编辑和改进各种新的或者已有的CSS文件了,而且还能用于集成各种网页。可是,工具那么多,只有选择正确的工具才能既便于使用又能降低维护费用,那我们该如何挑选呢?下面是8个CSS编码中用的最多的工具。
1.CSS Vocabulary
几乎开发人员需要的所有功能, CSS Vocabulary都应有尽有。写注释、规则集、指令、模块、类选择符、属性、声明块、媒体查询、表达式等等统统不在话下。

官方网站:http://apps.workflower.fi/vocabs/
2. CSShake
CSShake是一个可以帮助你实现网页元素移动的工具,此工具应用也非常广泛。CSShakes具备移动DOM的类,还有类的最佳集合。

官方网站:http://elrumordelaluz.github.io/csshake/
3.Extract CSS
Extract CSS是一个能从HTML文档中提取ID、类和内联样式的在线工具。然后用CSS样式表的形式输出。

官方网站:http://extractcss.com/
4. Stylestats
这是用于收集CSS统计数据的Node.js库。

官方网站:http://www.stylestats.org/#uri
5. Saass fffunction
Sassaparilla是一种利用Sass和Compass响应网页设计项目的快速方式。

官方网站:http://sass.fffunction.co/
6. Prefix my CSS
这工具相当神奇,可以获取代码前缀。只需要将CSS代码粘贴到窗口,就可以得到前缀的CSS代码。

官方网站:http://prefixmycss.com/
7.Sky CSS Tool
Sky CSS Tool允许我们创建CSS类。

官方网站:http://skycsstool.sourceforge.net/
8.CSS Form Code maker
这个HTML/CSS样式生成器,能创建很多布局优雅的样式。

官方网站:http://www.maketemplate.com/form/
译文链接:http://www.codeceo.com/article/8-useful-css-tools.html英文原文:8 USEFUL CSS TOOLS TO IMPROVE YOUR CODING翻译作者:码农网 – 小峰
【8个提高效率的CSS实用工具】相关文章
6. 红帽加入Facebook的开放计算项目以提高数据中心效率
7. 编写高效的CSS选择器
8. HTML5 常用工具
10. 8款超酷而实用的CSS3按钮动画
本文来源:https://www.51html5.com/a56.html
﹝8个提高效率的CSS实用工具﹞相关内容
- 十个实用但IE不支持的CSS属性
- 8款超酷实用的CSS3 Tab菜单集合
- 帮助你检测客户端浏览器和分辨率的jQuery插件 - Conditionizr
- 20个提升网站界面体验的jQuery插件
- 帮助你检测客户端浏览器和分辨率的jQuery插件 - Conditionizr
- 16个帮助你高效测试响应式设计界面的工具
- 8个 Web 开发工具和资源
- 高效整洁CSS代码原则 (上)
- 高效整洁CSS代码原则 (下)
- CSS实现跨浏览器兼容性的盒阴影效果