Firebug 2.0新特性:javascript调试功能
Firebug是firefox下的一个插件,能够调试所有网站语言,如HTML,CSS等,但FireBug最吸引我的就是javascript调试功能,使用起来非常方便,而且在各种浏览器下都能使用(IE,Firefox,Opera, Safari)。除此之外,其他功能还很强大,比如HTML,CSS,dom的查看与调试,网站整体分析等等,总之就是一整套完整而强大的 WEB开发工具。再有就是其为开源的软件。
从版本号我们就能看出来,Firebug 2.0它是具有里程碑意义的一个版本,它不仅增强了原有的功能,还新增了很多新特性:
接口变化
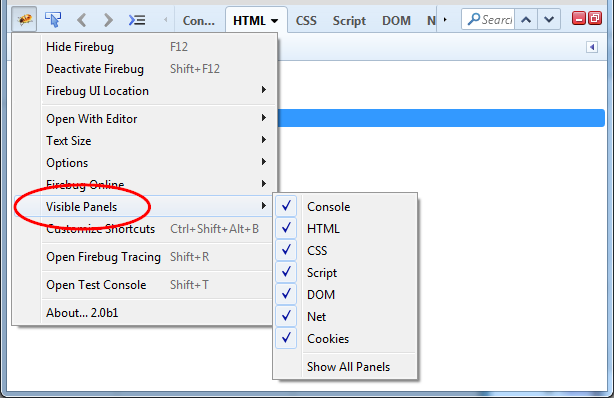
接口发生了变化,用户可以通过Visible Panels来控制需要显示在面板中的功能项:

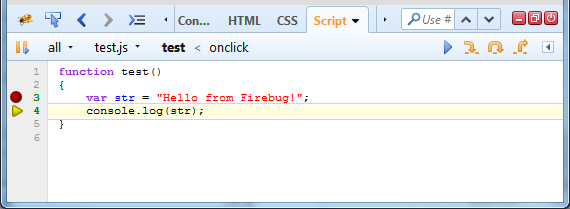
除了这些,我们发现在代码也做了高亮显示。

事件视图
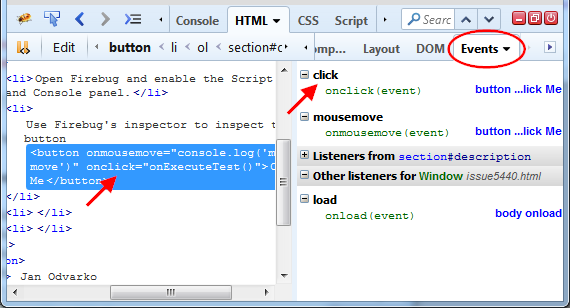
在HTML选项卡中多了事件面板,它会列出你选择DOM元素的所有事件,而且可以跳转到处理事件的javascript代码。

JavaScript表达式查值
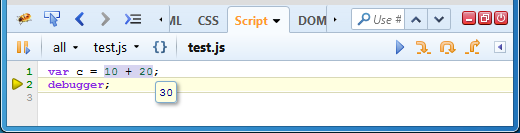
你可以通过鼠标停留获取变量或表达式的值:

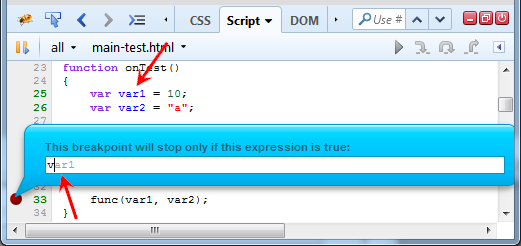
自动补全增强
代码自动补全已经在大部分的面板上实现了,当你修改HTML/SVG属性或是设置一个断点条件的时候可以试一试这个功能:

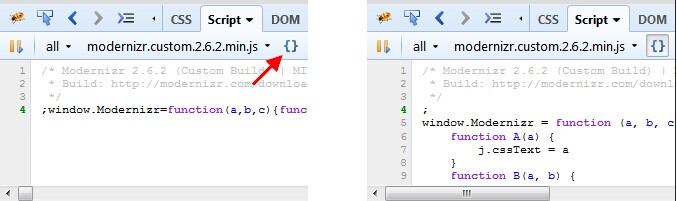
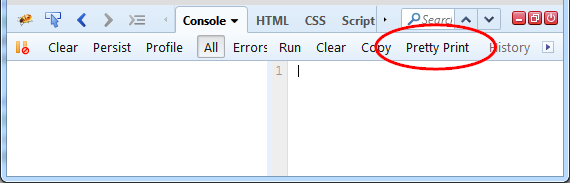
格式化显示
点击文件后的大括号就可以看到格式化之后的javascript文件。

源码美化输出

其他更新
点击‘>’,HTML 属性可以快速添加。
控制台消息分组。
搜索框允许CSS选择器和正则表达式。
在CSS面板中可以看到16进制的颜色值。
Firebug的未来
Firefox's自带的审查元素功能已经很强大了,但是我还是会使用Firebug,它可以提供更深层次的分析。虽然很多人觉得Firebug在其它浏览器上的支持太差了,但是我觉得这并不是个问题,毕竟火狐对于开发者来说算是一个必备浏览器。
如果你是一个Web开发者,如果你还没有使用过Firebug,不妨试一试,相信它会给你带来耳目一新的感觉。
英文原文地址:http://www.sitepoint.com/whats-new-firebug-2-0/
【Firebug 2.0新特性:javascript调试功能】相关文章
1. Firebug 2.0新特性:javascript调试功能
6. Web Inspector:在 Sublime Text 中调试 JavaScript 代码
9. HTML5铸就VMware新特性,WSX技术能让浏览器远程运行虚拟桌面
10. RedMonk的语言排名:JavaScript,Java保持领先
本文来源:https://www.51html5.com/a3705.html
﹝Firebug 2.0新特性:javascript调试功能﹞相关内容
- HTML5新特性:Web应用缓存实现离线浏览
- HTML5编辑器:JavaScript IDE WebStorm
- Ladybug
- Chrome渲染Transition时页面闪动Bug
- 我调过的最难调的Bug
- 优酷开放HTML5:版本要求高BUG多
- Pure CSS3 Create Luminous Button
- 使用HTML5画布实现的超棒javascript动画仪表板:gauge.js
- 检测浏览器支持哪些HTML5新特性的方法
- 若干个HTML5的新特性与技术