10个步骤让你成为高效的Web开发者
下面是 10 个提高效率的步骤,虽然不能保证解决你在开发中的所有问题,但至少是非常实用的,可以简化你的 Web 开发流程,使开发的每一个环节快速、流畅。还可以帮助你节省大量的时间,以便开发更多、更好的项目。
1. 使用 Web 开发框架
一个良好的 Web 开发框架,可以帮助你:
- 解决常见的 Web 开发问题,如标准的 Web 页面布局、Web 表单处理、浏览器兼容性解决等)。
- 测试 Web 开发的 bug、安全和性能。
- 使代码重用更容易,因为有一个统一的 API。
- 社区开发的插件和工具,可以进一步增强开发(jQuery 有很多非常棒的插件,比如用户界面、图像和网页排版等)。
- 遵循编码的最佳实践和伟大的编程设计模式,你甚至不用去思考。
- 有开发社区和用户的支持,你可以获取帮助以及进行协作。
- 初学者使用起来非常容易。
所有这些好处都可以节省你的时间以及提高项目的质量。
有很多 Web 开发框架你可以选择:
- 完整的 Web 应用程序框架,如 Ruby on Rails 或 CakePHP。
- JavaScript 框架,如 jQuery、MooTools 和其他许多鲜为人知但很优秀的用于处理用户界面、客户端逻辑和 Ajax 的 JavaScript 框架。
- 如果你想加快视觉层设计,你可以使用一个 CSS 框架(如,Toast),或者网页布局框架(如,960 Grid System)。
- 专门的框架,如用于内容管理系统开发的 WordPress 主题框架。
- 现在还有移动 Web 应用程序开发框架。
2. 建立一个代码片段库
IT 界的名言“不要重复发明轮子”。**你的代码,创建一个你最喜欢和经常使用的代码片段集,并确保代码组织良好,可以被轻易搜索到。
最简单的方法是,你可以在硬盘中建立源代码目录。但这未必是最好的方式。
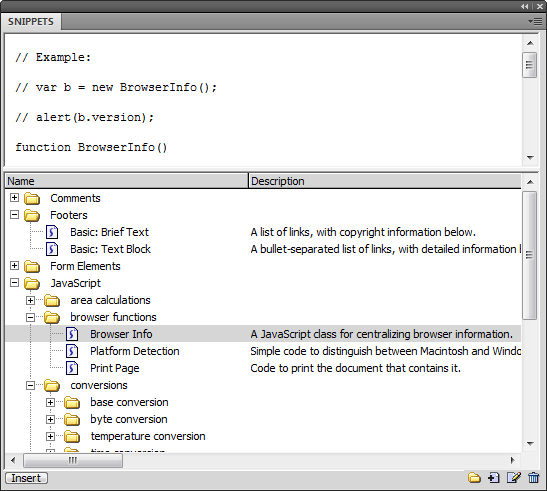
一种方法是使用允许保存代码片段的源代码编辑器或 IDE。例如,Notepad++的 SnippetPlus 插件和 Dreamweaver 内置的片段面板。
Adobe Dreamweaver 的片段面板
另一种方法就是使用专门的片段工具,如 Snippet 或 Snipplr.。
你甚至可以使用自己喜欢的代码库/版本控制系统,像 Git,来更好地管理你的源代码。
3. 使用正确的工具
这应该是显而易见的,确保你拥有一些优秀的、你知道如何更有效地使用的工具和**。
如果你是一个网页设计师,你可能需要 Photoshop 和 Illustrator。如果你是一名开发人员,你需要一些优秀的 Web 开发应用程序,以帮助你完成工作。
当然,各领域之间、开发者之间的工具集是不同的。重要的是你的工具应该可以帮助你尽可能地高效完成工作。
4. 收集和整理免费设计资源
在网络上有许多网站放出免费设计资源。你可以将这些网站添加到你的 RSS 阅读器,它们每发布一个免费软件或资源,你就可能了解到。
对于一个设计师来说,这样可以得到大量的图标、PSD 模板、矢量插图、风景图像、按钮、GUI 元素、Photoshop 笔刷、字体库和各种其他的设计元素。
5. 冲刺式工作(短时间高效工作)
不要连续工作几个小时,这样你的效率可能会下降,随着时间的推移,你的工作品质也会下降。每次连续工作 10~20 分钟,可以保持你大脑活跃,可以更好地产生新的想法。
在短时间的工作,意味着你总是有一个新鲜的开始。
6. 休息
冲刺工作最重要的部分是休息。让你的头脑休息至关重要。利用这些休息时间将自己的工作区分开,干些其他工作或运动一下。
另外,除非有必要,否则不要计划你的时间。你不必每次都工作 15 分钟,然后休息 5 分钟。要选一个好的休息点,有一个舒适的休息。
你可以参考番茄工作法。
7. 在学习上投入时间
短期内,不断学习、跟上行业形势并保持领先是很费时间的。
然而,通过在自我提高上投入时间,你可以在工作的其他方面节省时间,可以增加你的劳动成果并提高工作质量。
8. 不要过度规划
你不应该严格规划你的每一天。你的头脑需要有一定的灵活性,需要有时间去认真思考。
请一定要保持你的时间表灵活变化。我发现,超过规划的工作,我可能会一拖再拖。
9. 不要急于直接开始
这和过度规划是两个极端。虽然你不应该过度规划,但你需要计划下。
每当你开始一个项目的工作,确保知道你对这个项目的期望。做网页设计项目时,需要了解客户期望做的、首页内容、颜色设置等工作。
了解有关项目的某些内容,可能会使你工作在正确的方向,而不至于在黑暗中摸索。
在我开始客户的网站项目工作时,我需要先确定:
- 颜色方案
- 网站的目标
- 他们能够提供的任何内容
- 他们已经拥有的任何设计思路
10. 不要使事情复杂化
这可能是所有这些最重要的一条:不要使你的工作复杂化。不要做更多的工作,不要在给定的时间内为自己分配过多的工作。
我不主张给你的客户提供最少的交付时间,但你肯定也不能提供最长的时间。
要明白客户他们需要什么,不能多也不能少。
另外,不要制定过于复杂的开发战略。让事情简单一些。
【10个步骤让你成为高效的Web开发者】相关文章
5. 编写高效的CSS选择器
10. 分享10个最新的Web前端框架
本文来源:https://www.51html5.com/a3691.html
﹝10个步骤让你成为高效的Web开发者﹞相关内容
- 最节约时间的Web开发工具网址大全
- JavaScript:40+基本的Web开发工具
- Visual Studio “14”中的Web开发新技巧
- 不容错过的window8 metro UI风格的web资源
- Web开发者不容错过的10段CSS代码
- Mobile Web开发即将成为主流吗?
- Angular.js VS. Ember.js:谁将成为Web开发的新宠?
- Google的WebP图片格式,目的成为下一代网络图片标准
- 10个web前端jQuery开发者必备的源码组件
- 前端开发者应该了解的Web应用服务器