HTML5 和 Flash 视频的电池性能分析
英文原文:HTML5 vs Flash Video: Battery performance analysis
介绍
HTML5的<video>元素是一种在线播放视频的新方法。在它标准化以前,大量的网站用Flash插件来播放视频。现在已有几个网站(最出名的数Youtube了)同时支持基于Flash和基于HTML5的视频播放。有几个地方(包括苹果的iOS设备)只支持HTML5,但不支持Flash,并且人们常常声称HTML5比Flash对电池的使用效率更高。但是,还没有人曾经在实验室测试过。这份报告打算回答一下问题——HTML5播放视频是不是对你的电池更有益?让我们用科学的方法找出答案吧。
如果你喜欢这份报告,不要忘记写科技论文的时候引用本文(这是我们这些学院派最想得到的,而不只是为了钱)。参考文件如下。
测试设置
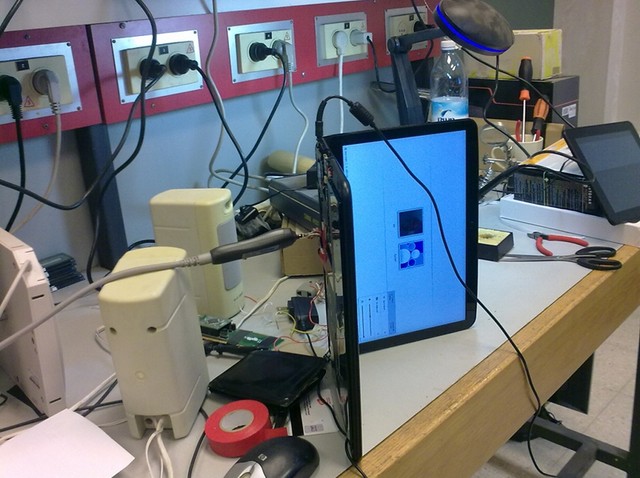
要准确测量设备的电池图,需要在设备和电池之间物理连接一个敏感的探头。我在两台设备上这样做了,一台平板和一台笔记本。平板是原道 N90,拥有 1 GHz ARM Cortex A8 处理器,运行 Android 2.3.1,而笔记本则是三星 Series 5 Chromebook,处理器为 1.66GHz Intel Atom N570,运行 Chrome OS 19。
每部设备,我断开了电池同其它部分的连接,改为通过一个 0.125Ω电阻并联连接到一个高度敏感的 AP034 探头。然后,我通过wifi连接到通过 Flash 和 HTML5 方式提供 相同视频的测试页面。探针上的电压降每秒取样100,000次,并保存到 LeCroy 深存储示波器。然后我将轨迹导入到 Matlab 进行分析和绘制漂亮的图片
看懂结果
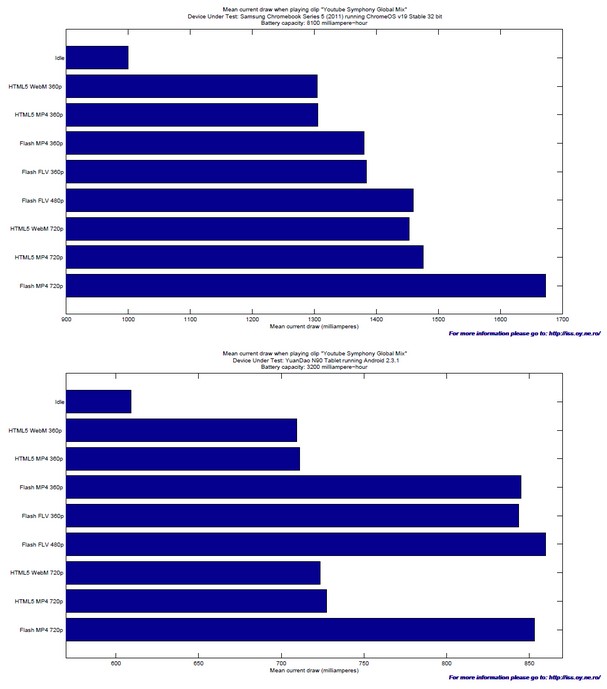
移动设备的电池容量常常以毫安时(mAh)来衡量。一块1000毫安时的电池可以在放电电流1000毫安的状态下供电1小时,在500毫安的放电电流下供电2小时,如此类推。下图显示的是设备播放视频的时候的“平均电流”,就是从我一按下“播放”按钮,直到播放的电影结束。所画的电流越低,电池的使用寿命越高。三星Chromebook的电池标称值是8100mAh,原道N90的电池标称值是3200mAh。
结果
如下图所示,相较于 Flash,HTML5 视频对电池更好;在笔记本上,从 HTML5 改为 FLASH 将增加17%的电池消耗(对应电池寿命的减少),而平板上则增加了12%。两种平台上,HTML5 都比 FLASH 画质更流畅,跳帧更少。
总结
如果你在电池驱动设备上看视频,使用HTML5更好;特别当看 YouTube 时,你可以在这里开启它。同时,工程学很有趣。值得学习。
致谢
特别感谢来自 Youtube LLC 的 Greg Schechter,和来自谷歌Seattle 的 Andrew Scherkus以及来自谷歌Finland的 Aki Kuusela 和 Aki Tikkala,他们贡献了硬件,并帮助我完成了这一页。
介绍
HTML5的<video>元素是一种在线播放视频的新方法。在它标准化以前,大量的网站用Flash插件来播放视频。现在已有几个网站(最出名的数Youtube了)同时支持基于Flash和基于HTML5的视频播放。有几个地方(包括苹果的iOS设备)只支持HTML5,但不支持Flash,并且人们常常声称HTML5比Flash对电池的使用效率更高。但是,还没有人曾经在实验室测试过。这份报告打算回答一下问题——HTML5播放视频是不是对你的电池更有益?让我们用科学的方法找出答案吧。
如果你喜欢这份报告,不要忘记写科技论文的时候引用本文(这是我们这些学院派最想得到的,而不只是为了钱)。参考文件如下。
测试设置
要准确测量设备的电池图,需要在设备和电池之间物理连接一个敏感的探头。我在两台设备上这样做了,一台平板和一台笔记本。平板是原道 N90,拥有 1 GHz ARM Cortex A8 处理器,运行 Android 2.3.1,而笔记本则是三星 Series 5 Chromebook,处理器为 1.66GHz Intel Atom N570,运行 Chrome OS 19。

每部设备,我断开了电池同其它部分的连接,改为通过一个 0.125Ω电阻并联连接到一个高度敏感的 AP034 探头。然后,我通过wifi连接到通过 Flash 和 HTML5 方式提供 相同视频的测试页面。探针上的电压降每秒取样100,000次,并保存到 LeCroy 深存储示波器。然后我将轨迹导入到 Matlab 进行分析和绘制漂亮的图片

看懂结果
移动设备的电池容量常常以毫安时(mAh)来衡量。一块1000毫安时的电池可以在放电电流1000毫安的状态下供电1小时,在500毫安的放电电流下供电2小时,如此类推。下图显示的是设备播放视频的时候的“平均电流”,就是从我一按下“播放”按钮,直到播放的电影结束。所画的电流越低,电池的使用寿命越高。三星Chromebook的电池标称值是8100mAh,原道N90的电池标称值是3200mAh。
结果
如下图所示,相较于 Flash,HTML5 视频对电池更好;在笔记本上,从 HTML5 改为 FLASH 将增加17%的电池消耗(对应电池寿命的减少),而平板上则增加了12%。两种平台上,HTML5 都比 FLASH 画质更流畅,跳帧更少。

总结
如果你在电池驱动设备上看视频,使用HTML5更好;特别当看 YouTube 时,你可以在这里开启它。同时,工程学很有趣。值得学习。
致谢
特别感谢来自 Youtube LLC 的 Greg Schechter,和来自谷歌Seattle 的 Andrew Scherkus以及来自谷歌Finland的 Aki Kuusela 和 Aki Tikkala,他们贡献了硬件,并帮助我完成了这一页。
【HTML5 和 Flash 视频的电池性能分析】相关文章
2. HTML5性能分析面面观
3. 微软详解WP8.1版IE11对HTML5视频和音频的支持
6. 苹果发布iOS 5.0.1测试版:解决电池问题、为iPad 1带来多任务手势 ...
8. 使用 Web Tracing Framework 分析富 JS 应用的性能
9. Adobe Flash平台开发者合作部首席产品经理:为何放弃移动版Flash ... ...
10. YouTube抛弃Flash,将HTML5视频设为默认
本文来源:https://www.51html5.com/a3254.html
﹝HTML5 和 Flash 视频的电池性能分析﹞相关内容
- Flash与HTML5性能比较
- HTML5与Flash在移动设备上的性能比较
- SlideShare从Flash迁移到HTML5
- 浅谈Flash/Flex/HTML 5技术选型
- Adobe取消移动Flash第2波:开放Flex
- 15个网页设计的趋势分析:HTML5和CSS3的尺度
- 分析以HTML5开发移动游戏的可行性
- 分析以HTML5开发移动游戏的可行性
- HTML5 VS FLASH HTML5完胜
- 外媒评:html5将掀起网络革命,Flash命运已定,或死亡或支持html5!