用于响应式设计的9个CSS技巧
CSS已成为Web发展不可或缺的部分,开发人员可以使用它来改变网页元素的样式。而随着响应式设计越来越流行,CSS在响应式设计中已扮演着举足轻重的角色,在进行响应式设计时,倘若你能掌握一些CSS技巧,将大大提高你的工作效率。
本文将介绍一些简单的CSS设计技巧,包括取消下划线、设计响应式视频、背景图片的设置以及相对值等。
1.取消下划线
现在越来越多的网站文本链接已取消下划线,而这已成为一种Web设计趋势,尤其是在做响应式网站时。下面提供一段简单的CSS代码,可以轻松取消文本链接下划线:
2.响应式视频
在网页中嵌入视频,这里介绍 tjkdesign.com给大家,里面提供了许多CSS技巧,帮助你在页面中嵌入响应式视频( DEMO)。
.video {position: relative;padding-bottom: 56.25%;height: 0;overflow: hidden;} .video iframe,.video object,.video embed {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
3.Rollover文本链接
越来越多的人喜欢在手机上浏览网页,这使得Rollover链接变得越来越流行。想要实现该效果一点都不难,代码也非常简单。
4.最大、最小宽度最大最小宽度可以帮助页面元素设置边界线,其最基本的目的是使所有页面元素都能在边界范围之内。下面提供一段代码,你也可以根据需要进行修改:
.container { width: 800px;max-width: 90%;}
下面这段代码将会根据边界线自动调整图片大小:
img {max-width: 100%;height: auto;}
上面这段代码仅适用于IE 7和9,对于IE 8需要作出以下修改:
@media \0screen {img {width: auto;/* for ie 8 */}}
最小宽度设定
原文链接: SMASHINGHUB
本文将介绍一些简单的CSS设计技巧,包括取消下划线、设计响应式视频、背景图片的设置以及相对值等。
1.取消下划线
现在越来越多的网站文本链接已取消下划线,而这已成为一种Web设计趋势,尤其是在做响应式网站时。下面提供一段简单的CSS代码,可以轻松取消文本链接下划线:
2.响应式视频
在网页中嵌入视频,这里介绍 tjkdesign.com给大家,里面提供了许多CSS技巧,帮助你在页面中嵌入响应式视频( DEMO)。
.video {position: relative;padding-bottom: 56.25%;height: 0;overflow: hidden;} .video iframe,.video object,.video embed {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}
3.Rollover文本链接
越来越多的人喜欢在手机上浏览网页,这使得Rollover链接变得越来越流行。想要实现该效果一点都不难,代码也非常简单。
4.最大、最小宽度最大最小宽度可以帮助页面元素设置边界线,其最基本的目的是使所有页面元素都能在边界范围之内。下面提供一段代码,你也可以根据需要进行修改:
.container { width: 800px;max-width: 90%;}
下面这段代码将会根据边界线自动调整图片大小:
img {max-width: 100%;height: auto;}
上面这段代码仅适用于IE 7和9,对于IE 8需要作出以下修改:
@media \0screen {img {width: auto;/* for ie 8 */}}
最小宽度设定

5.背景图片
一些开发人员喜欢给table或者block设置背景图片,CSS有一段代码是专门设置背景图片的:
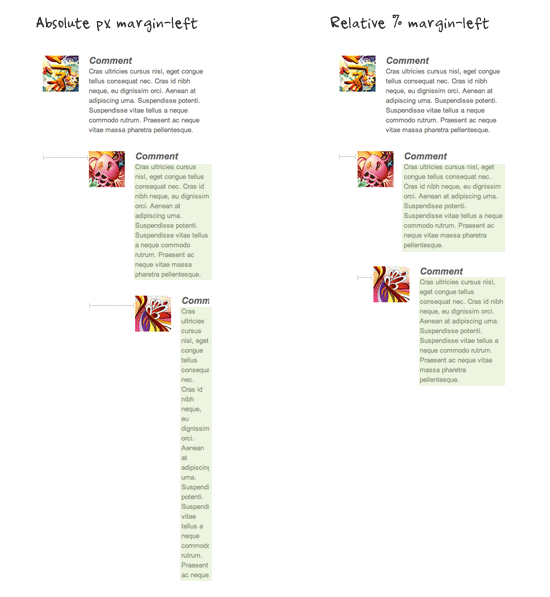
6.相对值
相对值是响应式设计中非常重要的部分,如果你想要获得最佳效果,你就应该知道如何使用这些值,这对网站的布局是非常重要的。

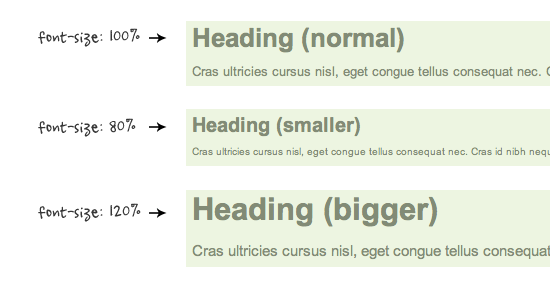
Relative Font Size
在设置字体相对大小时,需要根据父元素进行设置:

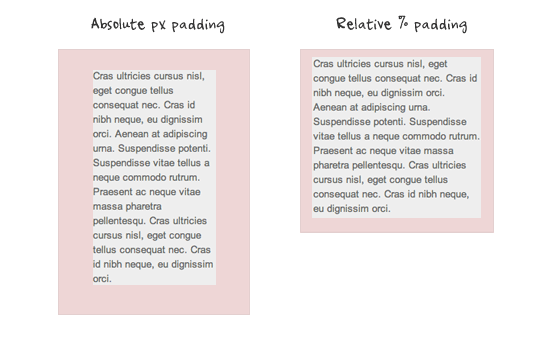
相对比例填充

7.突出边界
border-bottom: 2px solid #427AA8;
8. Word Break

下面这段代码可以很好的实现文本换行:
.break-word {
word-wrap:break-word;
}
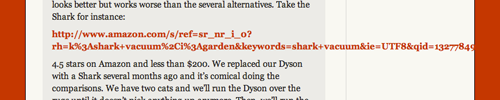
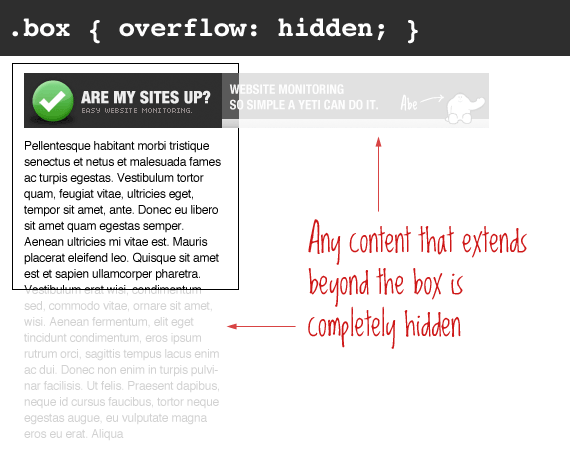
9.CSS溢出:隐藏技巧
visible的相对值默认情况下是隐藏的,如下图所示,超出box部分的内容就被隐藏起来了。

总结
以上都是用于响应式设计的最简单技巧,并且可以被普遍使用于各种网站上,对于后期的网站维护也十分方便。
原文链接: SMASHINGHUB
【用于响应式设计的9个CSS技巧】相关文章
5. 一个跨浏览器的响应式设计辅助工具类库 - CSS Browser Selector +
7. 十大CSS技巧
10. CSS网页布局中文排版的9则技巧
本文来源:https://www.51html5.com/a3195.html
﹝用于响应式设计的9个CSS技巧﹞相关内容
- 每位设计师都应该拥有的50个CSS代码片段
- 12个学习CSS网站布局设计的优秀案例
- 15个网页设计的趋势分析:HTML5和CSS3的尺度
- div+css牛人也得看的15个css
- jQuery 插件:用于移动项目的响应式音频播放器
- jQuery 插件:用于移动项目的响应式音频播放器
- 用CSS3设计响应式导航菜单
- HTML5、CSS3与响应式Web设计入门
- 优秀的用户体验设计的五项原则
- 推荐13个CSS3快速开发工具