PhoneGap开发初体验:用HTML5技术开发本地应用
怎样在智能手机(以及其他移动设备)上将HTML5应用程序作为本地程序运行?虽然现在Web技术发展得相当快,但是想要在浏览器上运行一个几兆大小的应用程序还是非常困难的,因为浏览器的缓存是有限的。用户必须通过打开一个链接访问HTML5应用程序,而不能像访问本地应用程序一样,仅仅通过点击一个图标就能得到想要的结果,尤其是当移动设备脱机以后,用户几乎无法访问HTML5应用程序。
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建跨平台移动应用程序的快速开发平台。开发的程序将部署在一个特定的操作系统上(如Android,iOS,Windows Phone…),类似于在本地主机上运行的Apache实例。
需要下载的资源
如果你只是想体验一下PhoneGap,可以只下载一个PhoneGap包。但是你也许还需要下载一个Android SDk。Android只是我给出的一个例子,PhoneGap共支持7种平台。
部署时不需要额外下载Eclipse或者其他的IDEs。我更喜欢使用命令行。
在Android Virtual Device上部署开发
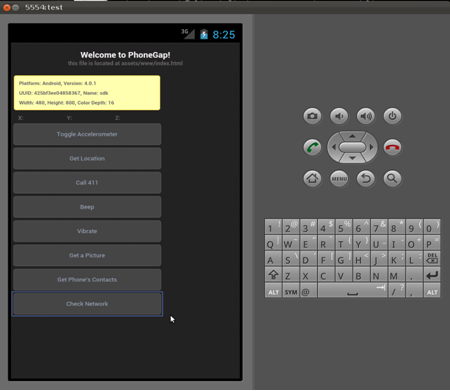
Android模拟器的速度有点慢,但是这是所有模拟器的通病。参考指导手册,可以很快地在Android Virtual Device上部署我们的实例程序。
程序使用了ant,可以方便我们查看我们部署的内容:
- /www/文件夹将作为我们虚拟的web服务器的根目录。
- Android的一些基础文件,如AndroidManifest.xml。
- 一些JavaScript库(如phonegap.js),用于在设备上加载JavaScript代码。
如果我们需要测试应用程序的用户体验,那么我们不应该使用模拟器测试:它缺乏定位功能和许多其他功能部件;毕竟模拟器并不是真正的手机。
PhoneGap的实际作用与设备的功能有着密切的关系;我们都清楚浏览器的功能(如CSS风格,Ajax calls)并不会随着平台的改变而改变。
在实际的手机上部署开发
我通过Android Market在一个真正的手机上安装了GWT PhoneGap showcase。
应用程序的启动时间和响应速度都不错,就像是一个native app。PhoneGap可以从JavaScript中获提取图片!它可以用在photocamera程序中,当用户保存(或是删除)拍摄的照片后,它能够获取图片的文件名。
上面的例子介绍了如何从加速器、方向仪、GPS传感器(提供经度和纬度)中提取数据。也可以在浏览器中使用本地存储方式(例如key-value存储)。
后退按钮(这在跨平台的程序中是一个难题)可以截获应用程序,控制应用程序在屏幕上的显示情况。这一点与native app的功能相似。
API
这个API是基于JavaScript的:你可以在浏览器中调用它。有一些新的组件目前还没有相应的标准:目前还没有标准规范如何在浏览器中访问文件。
幸运的是,W3C已经为其他的组件制定了相应的标准:浏览器上的地理定位,Web SQL以及Web存储目前已经有了统一的规范。例如:
用来提取位置对象信息并返回给调用者。
我只尝试了在Android设备上使用PhoneGap,但是Android和iOS都支持各自的API组件。他们都有各自支持的平台和API版本。例如,File API可用在以下系统上调用:
- Android
- BlackBerry WebWorks (OS 5.0 and higher)
- iOS
- Windows Phone 7 ( Mango )
应用程序可以访问一个www/文件夹,这个文件夹就相当于你的主服务器。你可以从这个文件夹下的指定路径中下载.js文件(其中包括phonegap-1.2.0.js文件,它提供了API调用)。
也可以通过同样的方式下载CSS。下载的内容都是HTML和一些事件信息,如onclick事件(当你点击手机或是平板电脑时产生)。
当你使用XMLHttpRequest请求对象时可以调用Ajax:你可以在服务器端使用JS架构存储数据,为了节省带宽,你应该将JS架构的资源保存到www/目录下。XMLHttpRequest可能被发送给任意一个服务器:如果没有找到满足要求的服务器接收请求,那么你的请求将会被本地服务器处理。
PhoneGap以及其他类似的开发工具的缺点是:它将原来的Web应用程序和本地应用程序的概念区分开了。而一个理想的情况应该是:我们可以将本地应用程序也当做是一个标准的离线Web应用程序来处理。
Martin Fowler指出了跨平台开发中的一些困难:例如不同设备间的UI控制存在差异(Android的按键和iOS的按键),用户体验,以及安全模型。他表示将Web应用程序部署成本地应用程序是解决上述困难的方法之一,而这正是PhoneGap所做的工作。
【PhoneGap开发初体验:用HTML5技术开发本地应用】相关文章
1. PhoneGap开发初体验:用HTML5技术开发本地应用
2. Adobe收购移动应用框架PhoneGap开发商Nitobi
3. jQuery Mobile 以及PhoneGap开发在线公开课
6. phonegap教程第9讲 Jquery Mobile 面板(panel)
7. Sencha Touch 2:一行代码就将Web应用变本地应用
10. Tether发布基于HTML5技术的iPhone网络分享解决方案
本文来源:https://www.51html5.com/a1966.html
﹝PhoneGap开发初体验:用HTML5技术开发本地应用﹞相关内容
- Facebook为HTML5和本地应用带来病毒式宣传
- HTML5促使本地应用向Web迁移
- HTML5对本地应用的主导地位不构成威胁
- BII报告:为何本地应用的使用率仍然高过HTML5?
- 为何本地应用的使用率仍然高过HTML5?
- 【HTML5】 jQuery Mobile 初体验
- 【HTML5】 jQuery Mobile 初体验
- 微软利用HTML5为iPhone和Android开发必应应用
- Jquery Mobile html5 phonegap中 js 跨域请求数据 实现增删查
- PhoneGap新增开发工具AppMobi