jQuery左侧Tab切换的图片滑块插件
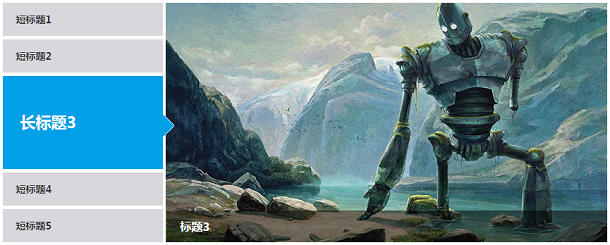
这次我们要来分享一款很实用的jQuery图片滑块插件,这款jQuery图片滑块插件的特点是它的切换按钮是Tab样式的,当我们将鼠标滑过或者点击tab选项时,就可以切换到相应的图片上去。并且,图片上方还可以悬浮图片的标题或者文字描述信息。

在线演示
jQuery左侧Tab切换的图片滑块插件jquery-ver-tab-image-slider.rar
【jQuery左侧Tab切换的图片滑块插件】相关文章
8. 使用 jQuery & CSS3 实现 3D 图片滑块效果
9. 使用 jQuery & CSS3 实现 3D 图片滑块效果
本文来源:https://www.51html5.com/a1488.html
﹝jQuery左侧Tab切换的图片滑块插件﹞相关内容
- 一款基于jQuery的图片分组切换焦点图插件
- 强大的响应jQuery滑块插件LayerSlider
- 强大的响应jQuery滑块插件LayerSlider
- jQuery滑块插件Divas Slider
- jQuery右侧Tab选项卡的焦点图插件
- 优秀的响应式 jQuery 滑块插件
- 响应式&触摸友好的 jQuery 滑块插件
- 10个最好最实用的jQuery图像滑块插件
- 11个新鲜出炉的jQuery图像滑块插件
- 优秀的响应式 jQuery 滑块插件