jQuery Mapael – 呈现动态的矢量地图
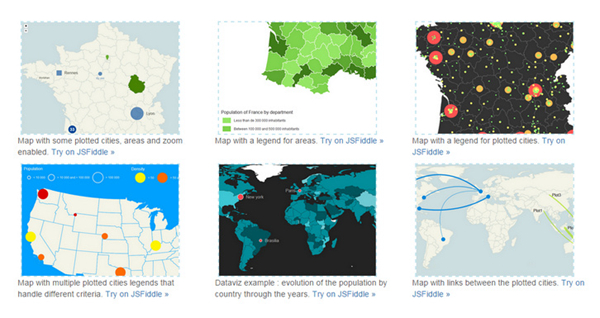
jQuery Mapael 是基于 Raphael.js 的一个 jQuery 插件,可以显示动态矢量地图。例如,使用 Mapael 可以显示国家能够点击的世界地图。此外,你可以用圈,方形或者图片来标记城市,借助它们的经度和纬度。还有更多的选项,可以参考帮助文档。

GitHub 源码下载
【jQuery Mapael – 呈现动态的矢量地图】相关文章
4. 《精通JavaScript + jQuery—100%动态网页设计》
6. JavaScript 矢量图表库:两行代码实现精美图表
7. 使用 CSS3 实现动感迷人的输入框 – Fancy Input
9. 2012呈现四大应用趋势 HTML5或将改变现有应用格
本文来源:https://www.51html5.com/a1464.html
﹝jQuery Mapael – 呈现动态的矢量地图﹞相关内容
- 分享jquery绘制中国地图插件
- 小巧实用的 jQuery 谷歌地图插件
- 20+个很有用的 jQuery 的 Google 地图插件
- 小巧实用的 jQuery 谷歌地图插件
- 使用CSS3创建动态3D立方体
- 不用图片和JS,照样创建绚丽的动态CSS3菜单
- 首次面向中国用户,必应今日上线动态Html5背景
- 谷歌的HTML5动态趣味涂鸦
- 不用图片和JS也可创建绚丽的动态CSS3菜单
- 动态重构HTML为响应式模式