10款web前端超实用jQuery插件大合集
1.HTML5截图功能 可拖拽图片
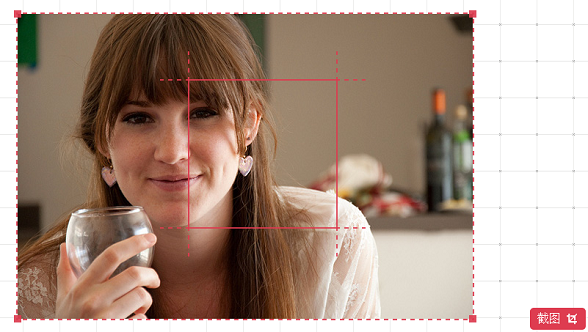
截图在我们平常电脑应用中非常的广泛,包括开发者和一般的使用用户。今天介绍的这款HTML5截图应用可以帮助你在上传头像前截取自己的头像,你只需要拖拽移动图片即可选中要截取的部分,HTML5会自动将选取的图片自动生成一张新的图片来保存,从而完成截图的功能。另外,该HTML5截图应用还支持按住shift键实现图片同比例缩放。
2.纯CSS3动画按钮效果 5种漂亮样式
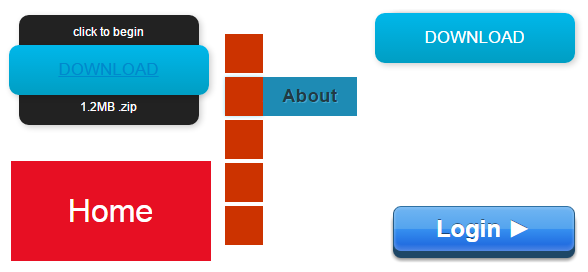
这次我们要来分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜欢的颜色样式。
3.使用 SVG 制作单选和多选框动画
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西。今天我们要为您介绍一些复选框和单选按钮效果。实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中的时候执行 SVG 动画。
4.使用 CSS3 伪元素实现照片堆叠效
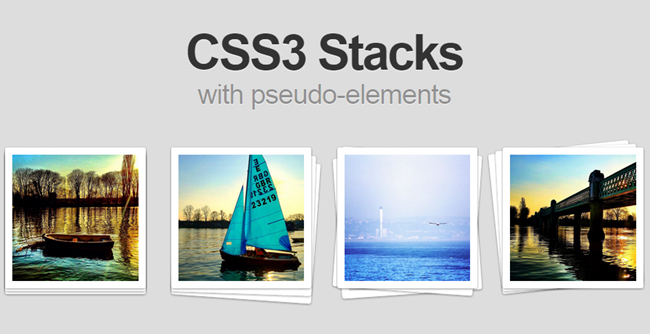
CSS3 里引入的伪元素让 Web 开发人员能够在不需要额外添加 HTML 标签的情况下制作出复杂的视觉效果。例如,:before 和 :after 这个两个 CSS3 伪元素就可以帮助你实现很多有趣的效果。本教程将告诉你如何使用 CSS3 为元素创建一组漂亮的图片堆叠效果。
5.基于jquery的鼠标经过图片列表特效
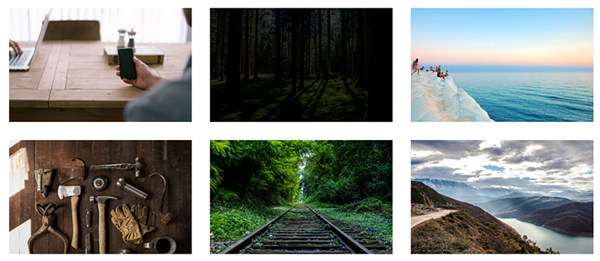
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效。当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动。
6.基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能。特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容。它是如何工作的? MixItUp 根据你的过滤条件决定哪些内容隐藏,显示或重新定位,然后应用 CSS3 transitions 平滑动画到新位置。这是一个非常有效的方法,借助了现代浏览器的渲染能力,并避免过多的使用 jQuery 进行 DOM 操作。
7.实现图片的形状遮罩和动画放大效果
今天,给大家分享来自 Quess 的如何实现图片的形状遮罩和放大动画效果。在很多作品集网站中,我们经常能看到这样的造型和效果。就个人而言,我觉得我们不能因为旧的浏览器不支持,我们就放弃在项目中使用 HTML5 或者 CSS3 技术。我们应该“奖励”使用现代浏览器的用户,给他们一个更好的用户体验。
8.CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画。所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类就可以了。
9.自适应智能设备方向的视差效果插件
Parallax.js 是一个简单的,轻量级的的视差引擎,能够对智能设备的方向作出反应。在没有没有陀螺仪或运动检测硬件可用的时候,使用光标的位置来代替。有很多的行为,你就可以设置为任何给定的视差实例。这些行为既可以通过在标记中指定的数据属性或通过构造函数 和 JavaScript API 调用。
10.管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画。它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等。Animo 还包括惊人的 animate.css,为您提供了近60个美丽的动画,还加入了一些辅助动画到库中。
截图在我们平常电脑应用中非常的广泛,包括开发者和一般的使用用户。今天介绍的这款HTML5截图应用可以帮助你在上传头像前截取自己的头像,你只需要拖拽移动图片即可选中要截取的部分,HTML5会自动将选取的图片自动生成一张新的图片来保存,从而完成截图的功能。另外,该HTML5截图应用还支持按住shift键实现图片同比例缩放。
在线演示
源码下载
2.纯CSS3动画按钮效果 5种漂亮样式
这次我们要来分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜欢的颜色样式。
在线演示
源码下载
3.使用 SVG 制作单选和多选框动画
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西。今天我们要为您介绍一些复选框和单选按钮效果。实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中的时候执行 SVG 动画。
在线演示
源码下载
4.使用 CSS3 伪元素实现照片堆叠效
CSS3 里引入的伪元素让 Web 开发人员能够在不需要额外添加 HTML 标签的情况下制作出复杂的视觉效果。例如,:before 和 :after 这个两个 CSS3 伪元素就可以帮助你实现很多有趣的效果。本教程将告诉你如何使用 CSS3 为元素创建一组漂亮的图片堆叠效果。
在线演示
源码下载
5.基于jquery的鼠标经过图片列表特效
今天要给大家推荐一款基于jquery的鼠标经过图片列表特效。当鼠标经过列表图片的时候,图片放大,且有一个半透明的遮罩层随之移动。
在线演示
源码下载
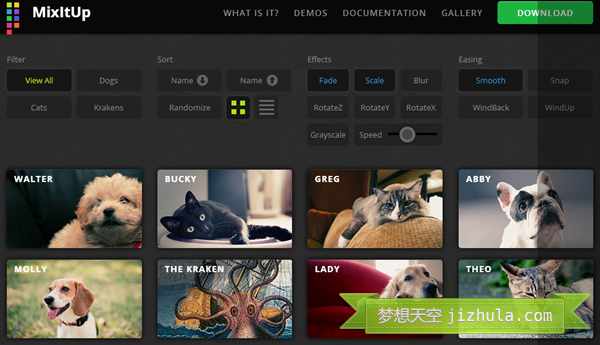
6.基于 CSS3 & jQuery 的过滤和排序插件
MixItUp 是一款轻量,但功能强大的 jQuery 插件,提供了对分类和有序内容的美丽的动画过滤和排序功能。特别适合用于作品集网站,画廊,图片博客以及任何的分类或有序内容。它是如何工作的? MixItUp 根据你的过滤条件决定哪些内容隐藏,显示或重新定位,然后应用 CSS3 transitions 平滑动画到新位置。这是一个非常有效的方法,借助了现代浏览器的渲染能力,并避免过多的使用 jQuery 进行 DOM 操作。
在线演示
源码下载
7.实现图片的形状遮罩和动画放大效果
今天,给大家分享来自 Quess 的如何实现图片的形状遮罩和放大动画效果。在很多作品集网站中,我们经常能看到这样的造型和效果。就个人而言,我觉得我们不能因为旧的浏览器不支持,我们就放弃在项目中使用 HTML5 或者 CSS3 技术。我们应该“奖励”使用现代浏览器的用户,给他们一个更好的用户体验。
在线演示
源码下载
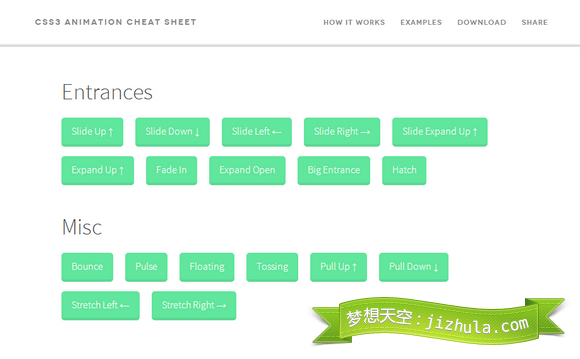
8.CSS3 Animation Cheat Sheet:实用的 CSS3 动画库
CSS3 Animation Cheat Sheet 是一组预设的动画库,为您的 Web 项目添加各种很炫的动画。所有你需要做的是添加样式表到你的网站,为你想要添加动画效果的元素应用预制的 CSS 类就可以了。
在线演示
源码下载
9.自适应智能设备方向的视差效果插件
Parallax.js 是一个简单的,轻量级的的视差引擎,能够对智能设备的方向作出反应。在没有没有陀螺仪或运动检测硬件可用的时候,使用光标的位置来代替。有很多的行为,你就可以设置为任何给定的视差实例。这些行为既可以通过在标记中指定的数据属性或通过构造函数 和 JavaScript API 调用。
在线演示
源码下载
10.管理 CSS 动画的强大的小工具
Animo.js 是一个功能强大的小工具,用于管理 CSS 动画。它的特色功能包括像堆栈动画,创建跨浏览器的模糊,设置动画完成的回调等等。Animo 还包括惊人的 animate.css,为您提供了近60个美丽的动画,还加入了一些辅助动画到库中。
在线演示
源码下载
【10款web前端超实用jQuery插件大合集】相关文章
3. 推荐10款web前端的 HTML5 开发框架和开发工具
5. 分享10款主流web前端的基于jquery源码预览下载
本文来源:https://www.51html5.com/a1393.html
上一篇:JQuery 之父: 好好学习,天天编码
下一篇:jQuery座位图表插件
﹝10款web前端超实用jQuery插件大合集﹞相关内容
- 7款基于jquery实现web前端的源码特效
- 分享10个最新的Web前端框架
- Web开发者的福利:30段超实用CSS代码
- 9个实用jQuery日历插件
- 如何使用jquery插件截取图片颜色调
- Web前端开发工具,Adobe Brackets 1.1 正式版发布
- WEB前端开发规范文档
- WEB前端使用的CSS3选择器
- web前端css定位position和浮动float
- 最热web前端技术精粹