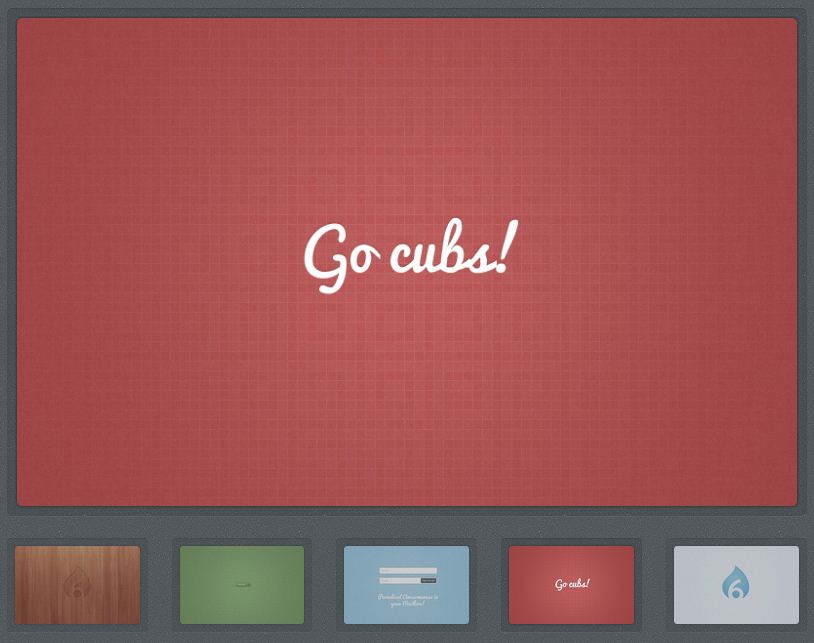
jQuery+CSS三维变换过渡功能插件RefineSlide

特点如下:
- 一些过渡功能转换
- 支持移动响应大小
- CSS过渡和支持3D变换
- Javascript的淡入淡出过渡以及回调
- 自动响应缩略图
- 很好支持浏览器(IE7+)
- HTML标题
- 浏览器加速支持
- 免费使用
- 轻量级:只有10KB
CSS<link rel="stylesheet" href="refineslide.css" />
LINK<script src="jquery.min.js"></script><script src="jquery.refineslide.min.js"></script>
MARK UP<ul class="rs-slider"> <li><img src="img1.jpg" alt="" /></li> <li><img src="img2.jpg" alt="" /></li> <li><img src="img3.jpg" alt="" /></li></ul>
Call slider<script> $(function () { $('.rs-slider').refineSlide({ maxWidth: 850 // set to native image width (px) }); });</script>
在线演示
【jQuery+CSS三维变换过渡功能插件RefineSlide】相关文章
1. jQuery+CSS三维变换过渡功能插件RefineSlide
2. 2015年4月出炉的 21个免费的 JQuery 前端功能插件
3. jQuery+CSS3过渡的图像滑块Flux Slider
7. Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
8. Hashslider:带有 Hash 标签功能的 jQuery 内容滑块
本文来源:https://www.51html5.com/a1192.html